キーボードのキーの入力を説明する場合、文字だけでは味気ないのでキーボード風に装飾すると見やすく、お洒落になります。
例
普通に入力 Ctrl + C
キーボード風 Ctrl + C
普通に入力 Ctrl + C
キーボード風 Ctrl + C
simplicityでは最初からキーボード風のタグが用意されているので、とっても助かります。
サイトSimplicityの基本的な文章装飾スタイルを使う方法まとめ
タグを使いキーボードのキーのような文字を表現
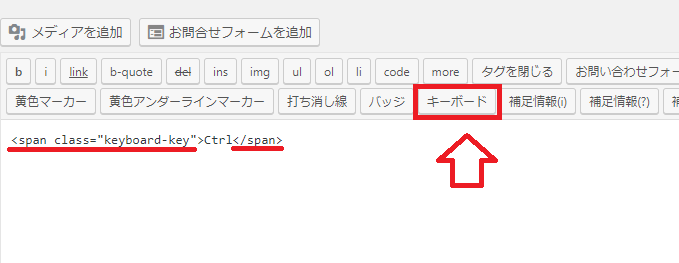
投稿編集ページのタグ欄にあるキーボードを利用します。
 キーボードを押すと<span class=”keyboard-key”>
キーボードを押すと<span class=”keyboard-key”>
もう一度押すと</span>が入力されタグが閉じます。
キーボード風に装飾したい文字をタグの間に入力します。
<span class="keyboard-key">ここに文字入力</span> <span class="keyboard-key">Ctrl</span> + <span class="keyboard-key">C</span>
ここに文字入力
Ctrl + C
このように表示されます。
もし、キーボード風に表示されていない場合は、キャッシュクリアすると表示される場合があります。
CSSでキーボードタグのスタイルを変更
CSSで大きさや影など変更も可能です。
私の場合ですが、デフォルトより少し大きくして影も濃くしています。
/* キーボード風スタイル */
.keyboard-key {
padding: 0px 12px;
margin: 0 4px;
box-shadow: 0px 1px 3px 1px rgba(0, 0, 0, 0.5);
}
他テーマでもCSSで簡単にキーボード風の文字を入力できます。

CSSで簡単にキーボードのキーを表示
キーボードのキーの説明したいときに、わかりやすくオシャレに表現することができます。例普通に入力 Ctrl + Cキーボード風 Ctrl + CCSSをカスタマイズしてキーボード風文字にCSS/* keyboard */.keyboard {...







コメント