キーボードのキーの説明したいときに、わかりやすくオシャレに表現することができます。
例
普通に入力 Ctrl + C
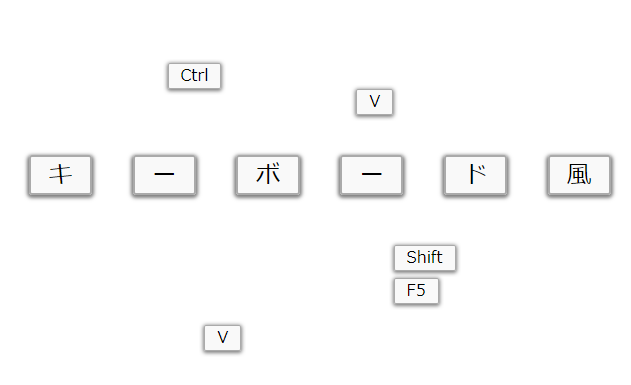
キーボード風 Ctrl + C
普通に入力 Ctrl + C
キーボード風 Ctrl + C
CSSをカスタマイズしてキーボード風文字に
CSS
/* keyboard */
.keyboard {
height: 41px;
min-width: 20px;
padding: 0 10px;
margin: 5px 10px;
background: #EDEDED;
border-radius: 10px;
box-shadow: 0px 1px 3px 1px rgba(0, 0, 0, 0.5);
color: #808080;
font: bold 18px arial;
text-align: center;
line-height: 41px;
display: inline-block;
}
CSSにコードを追加したら、次は投稿編集画面で装飾したい文字を下のようにタグで囲みます。
<span class="keyboard">ここに文字入力</span> <span class="keyboard">Ctrl</span> + <span class="keyboard">C</span>
ここに文字入力
Ctrl + C
このように表示されます。
もし、キーボード風に表示されていない場合は、キャッシュクリアすると表示される場合があります。
ビジュアルエディタには装飾が表示されない場合がありますが、プレビューで確認すると表示されているかと思います。
大量にタグを打つことがあれば、HTMLタグを追加できるプラグインがあるので利用するのも手です。
simplicityテーマでは、デフォルトで投稿編集ページにキーボードキー装飾タグが用意されています。

文字をキーボード風に表示【simplicity2】
キーボードのキーの入力を説明する場合、文字だけでは味気ないのでキーボード風に装飾すると見やすく、お洒落になります。 例 普通に入力 Ctrl + C キーボード風 Ctrl + C simplicityでは最初からキーボード風のタグが用意さ...