今回は、WordPressのローカル環境『Local by Flywheel』のインストール方法を解説します。
以前はVagrantとVirtualBoxで構築したり、「Instant WordPress」を利用したりしていましたが、最近ではインストールも設定も簡単で、直感的に使いやすい「Local by Flywheel」で作業しています。複数のローカル環境が簡単に構築できて、サクサク動いてくれるので、とても気に入っています。
ローカル構築が初めての方や、他のやり方で挫折経験のある方には、是非ともおすすめしたいローカル環境構築ツールです。
『Local by Flywheel』のインストール方法
『Local by Flywheel』のダウンロード
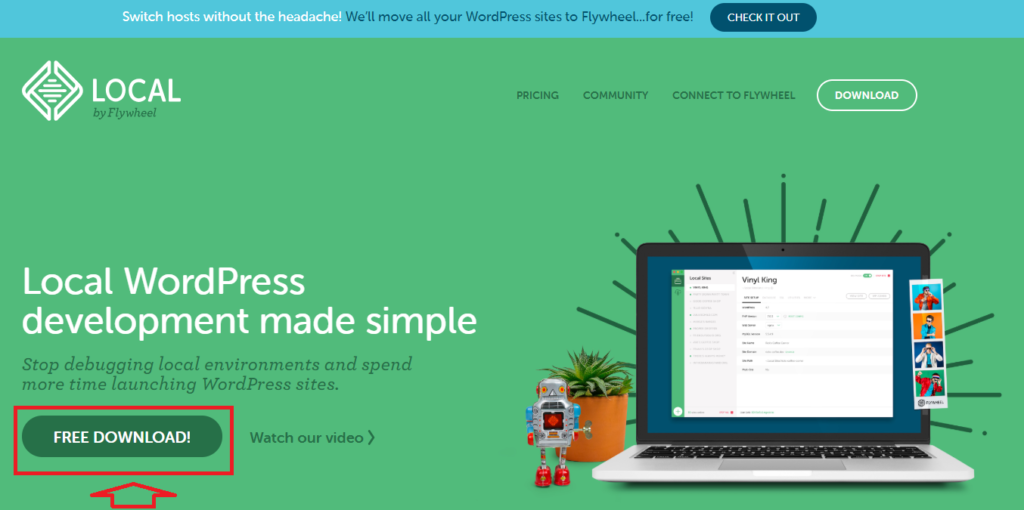
まずは、『Local by Flywheel』サイトでインストールファイルをダンロードしましょう。

・「FREE DOWNLOAD」をクリック
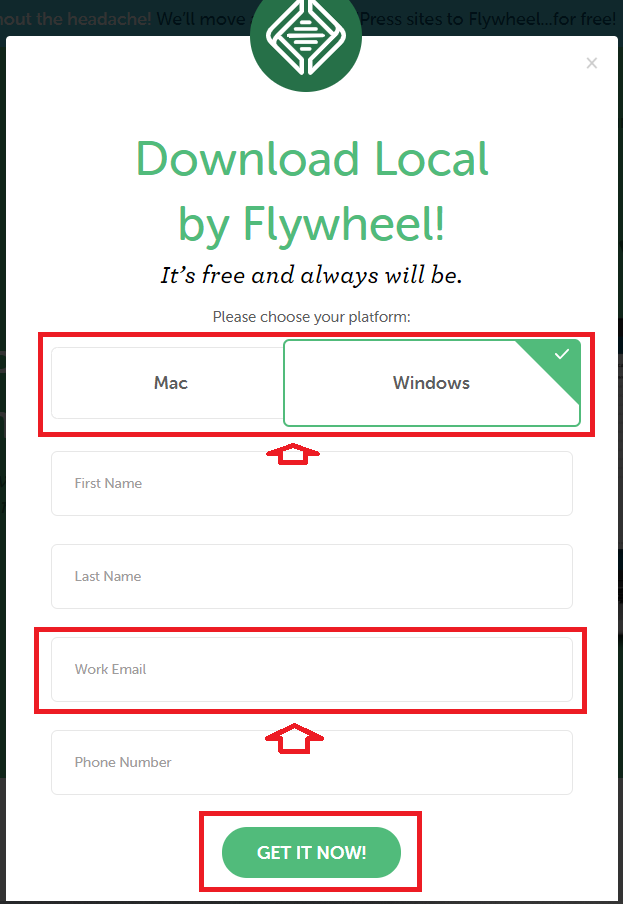
・OS選択→MacかWindowsか(私はWindows環境なので「Windows」を押しました)
・メールアドレスを入力
・「GET IT NOW!」をクリック
下のように「Your download is starting!」が表示されダウンロードが開始します。
もしダウンロードが開始されない時は、「click here」を押すとダウンロードできます。
『Local by Flywheel』のインストール
ダウンロードが完了したら、.exeファイルをクリックしてインストールを開始しましょう。
・途中で、「エラーが出たらリポートを送信するかどうか」尋ねられます。
開発の手助けになるので「Turn on Error Reporting」をクリックして先に進むとよいでしょう。(送信したくない方は「いいえ」をクリック)
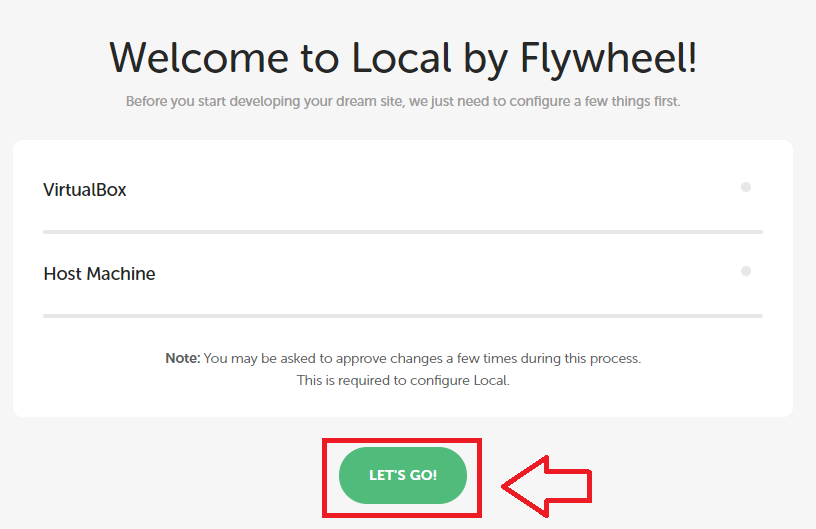
・下のような画面が表示されたら「LET’S GO!」をクリック
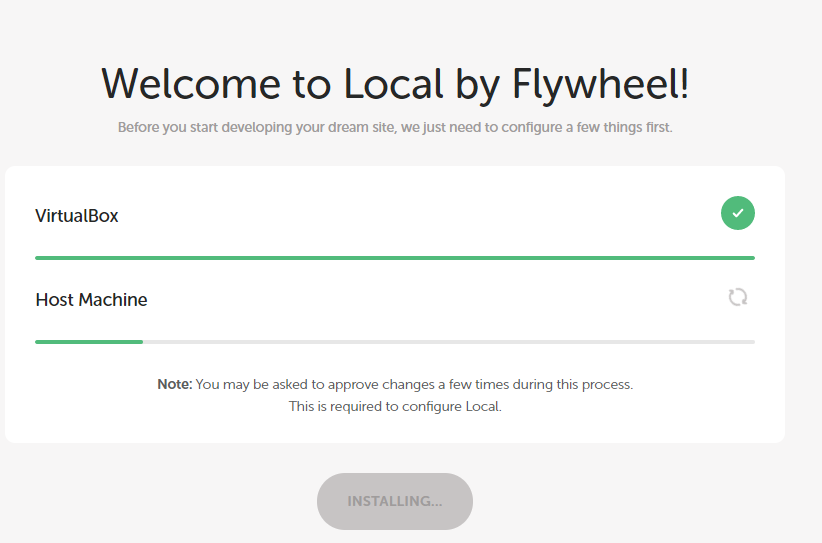
インストールが開始されます。
Local by Flywheelでは、VirtualBox(仮想化ソフト)を使用するため、まずはVirtualBoxのインストールが開始されます。
・画面上に「ユーザーアカウント制御」が何度か表示されるので、「はい」を押して許可してください。
VirtualBoxがインストールされた時点で、「Local by Flywheel」のショートカットがデスクトップ上に作成されます。
・次に、「Host Machine」のインストールが開始されます。
また、画面上に「ユーザーアカウント制御」が何度か表示されるので、「はい」を押して許可してください。
「Local by Flywheel」のインストールはこれで完了です。
引続き、サイト作成画面が表示されるので、最初の設定のみ解説します。
ローカル環境でサイト作成
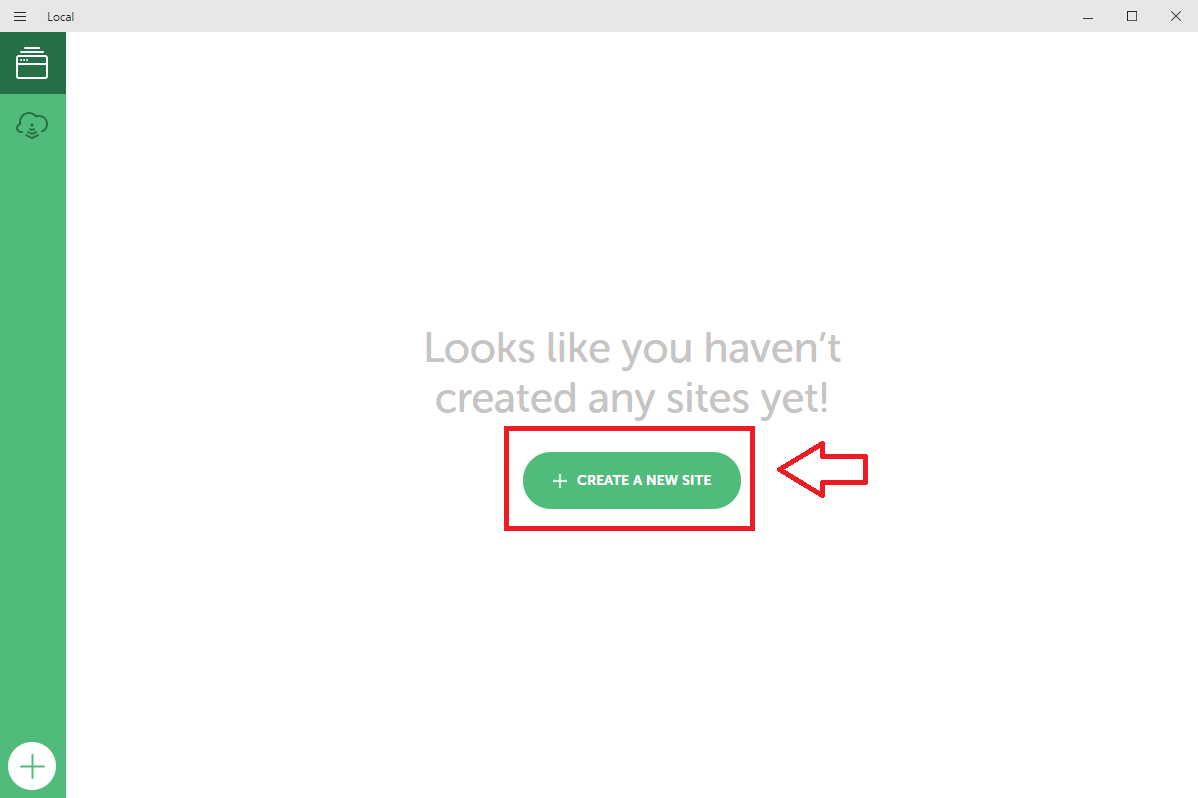
インストール完了後、「Local by Flywheel」サイト作成画面が表示されます。
・「+ CREATE A NEW SITE」をクリック
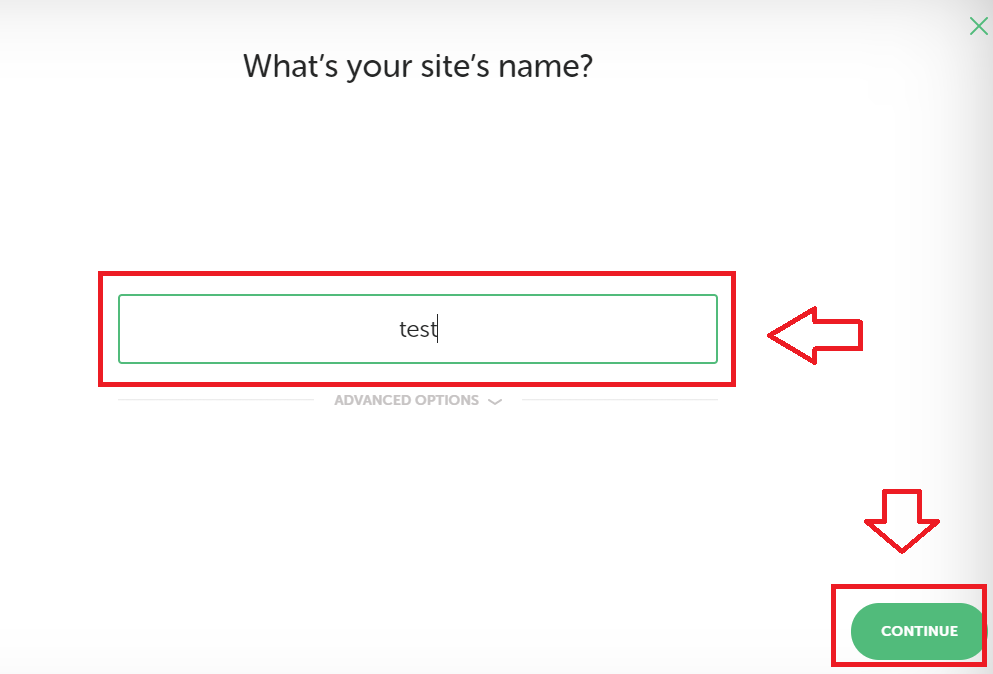
・サイト名を入力し、「CONTINUE」をクリック
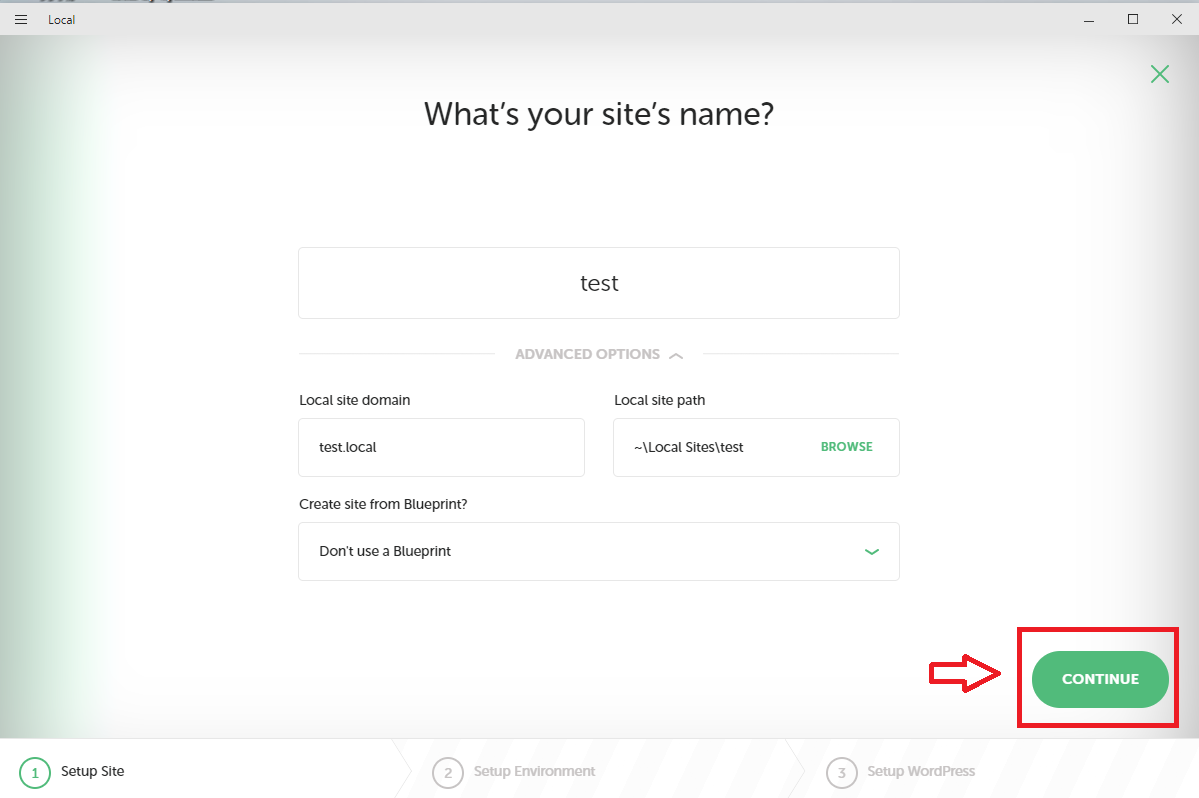
ちなみに、入力欄下の「ADVANCED OPTIONS」を開くと、詳細画面が表示されます。
サイト名を「test」にしたので、「test.local」というローカルドメインになっていることが確認できます。
ここでは、ドメイン名の変更や、フォルダの場所、Blueprint使用有無の変更ができます。(基本、デフォルトで問題ありません)
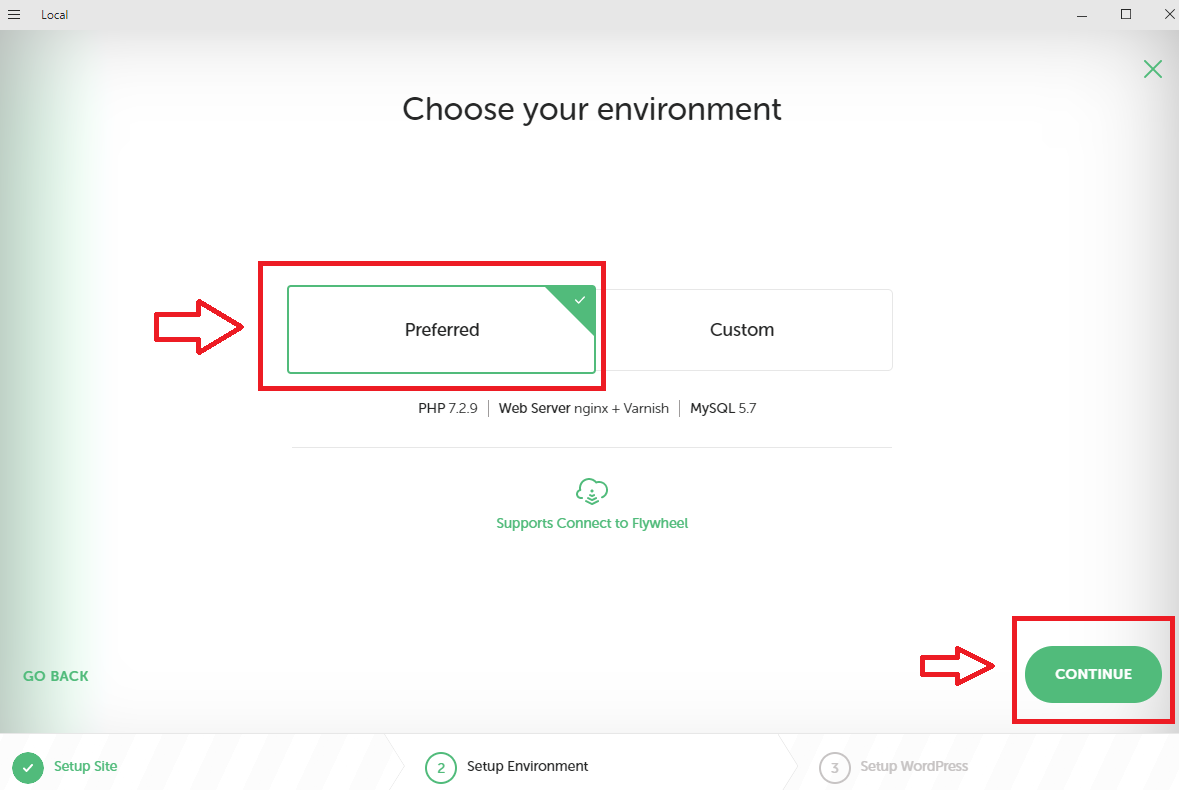
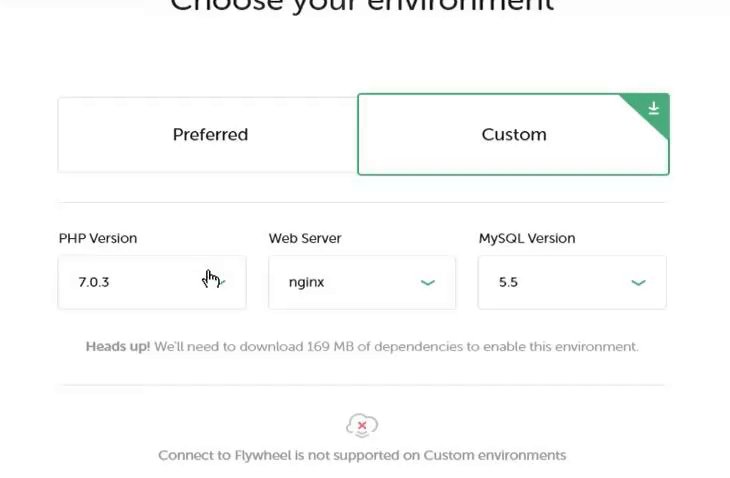
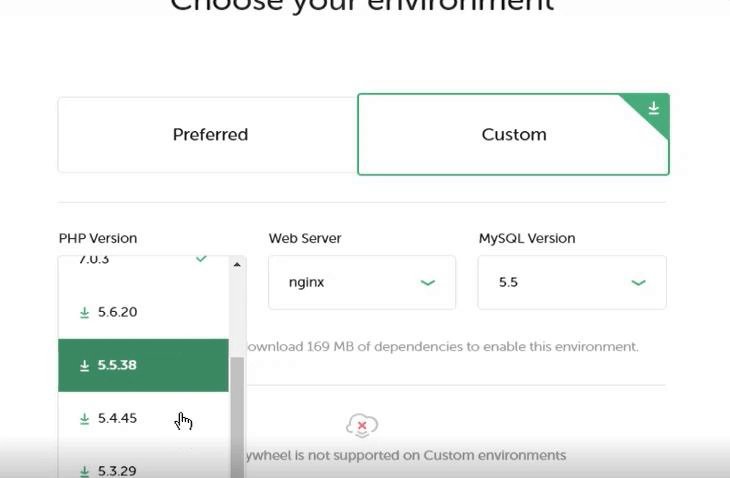
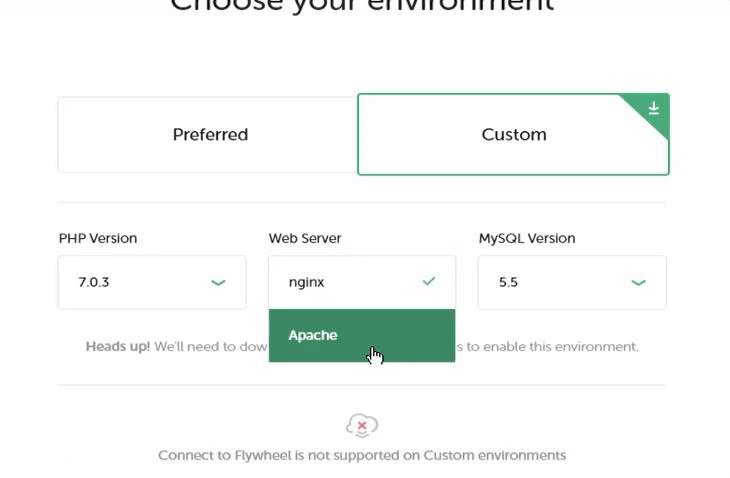
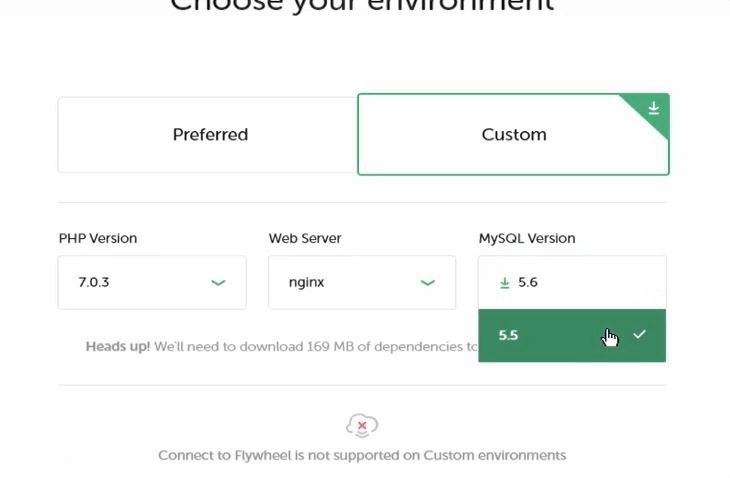
環境をカスタマイズする場合は、「Custom」を選択してください。
下の画像のように、「PHPバージョン」「サーバー」「MySQLバージョン」を好きに選べます。※後で変更することも可能です。
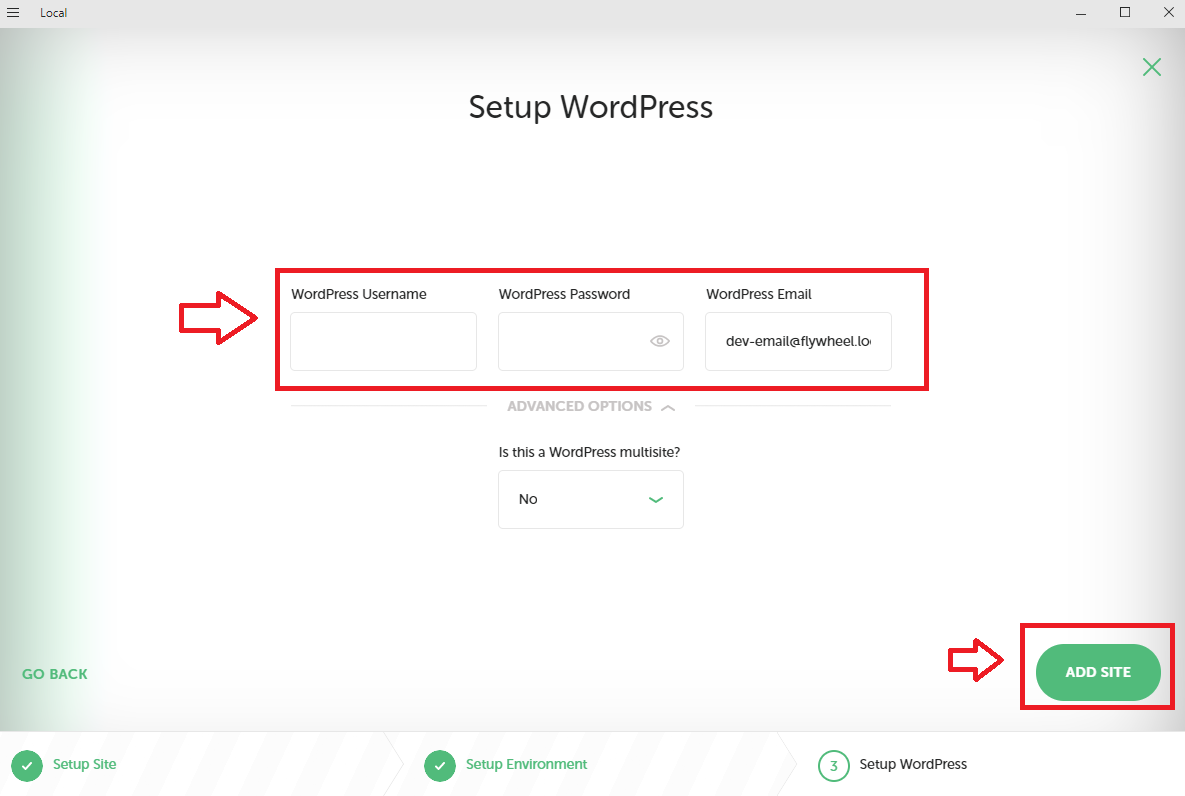
・ユーザー名とパスワードを入力し、「ADD SITE」をクリック
環境設定が完了したら、ユーザー名とパスワードを入力します。(ローカルなので簡単なものでOK)
「ADD SITE」をクリックすると、環境構築がスタートします。
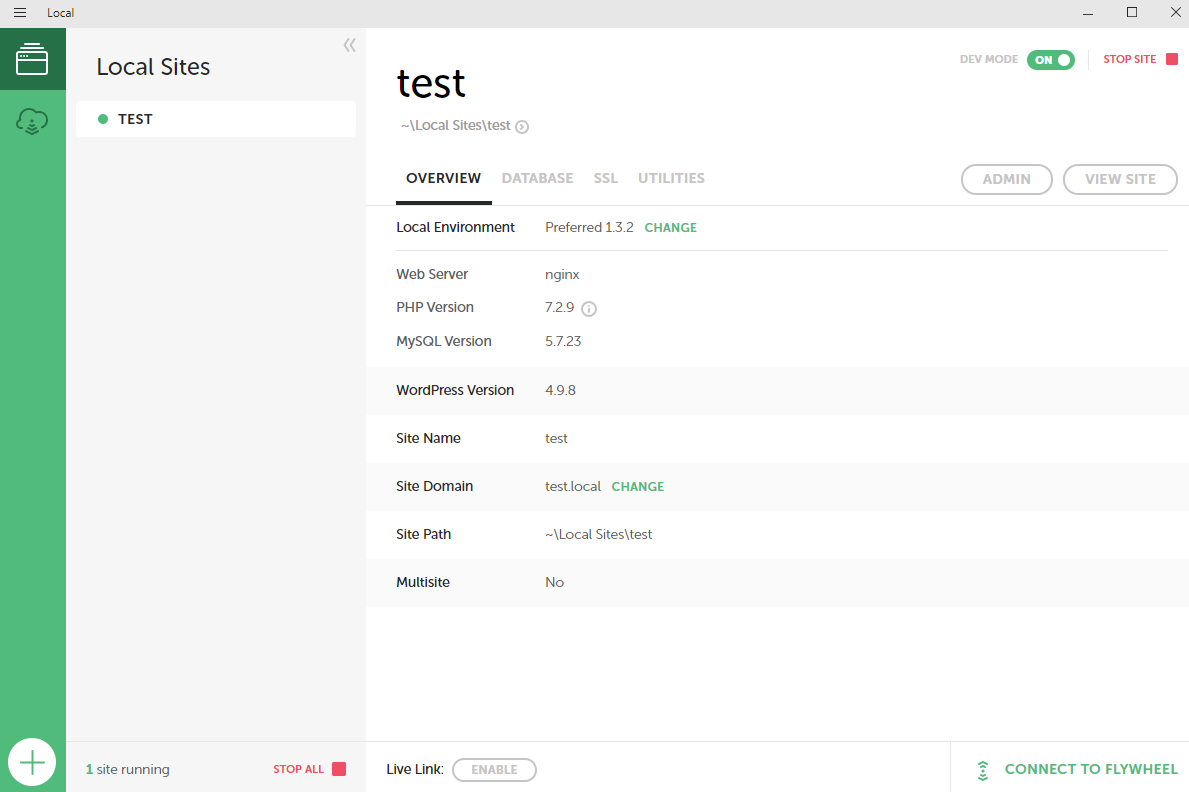
完了すると、下のような画面になります。
これで、「Local by Flywheel」のインストールと、ローカルサイトが構築が完了です。
使い方など別記事で解説していきます。
「Local by Flywheel」のアップデートでエラーになった時の解決方法
























コメント