前回、Local by Flywheelのインストールとローカル環境の構築までを解説しました。

今回はlocalの使い方を解説します。
1.Local by Flywheelとローカルサイトの起動
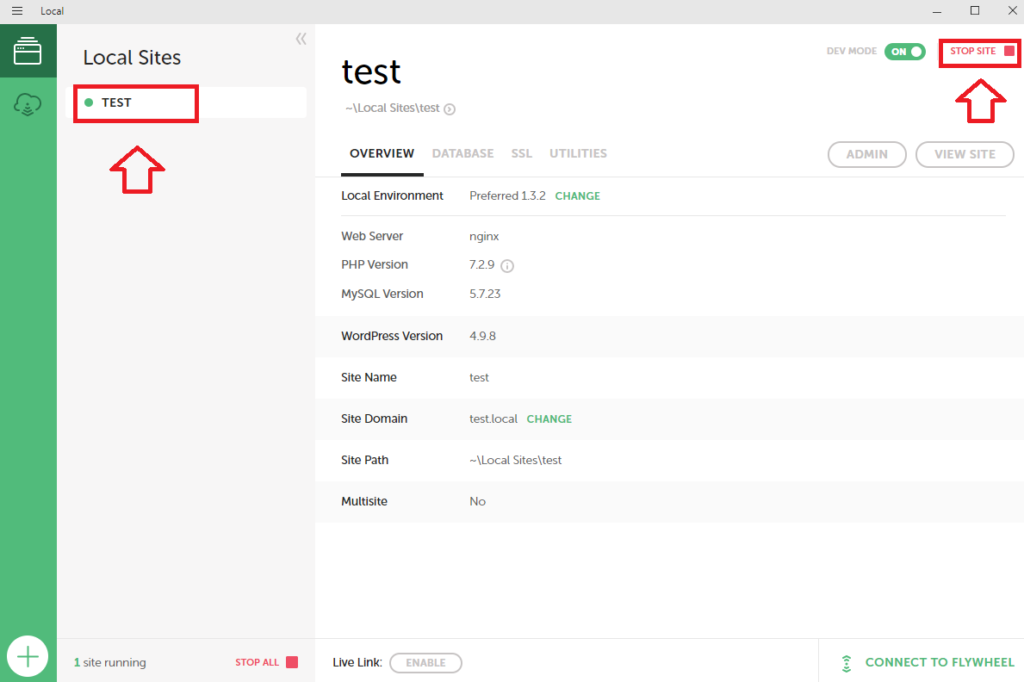
まずは、Local by Flywheelアイコンをクリックします。
起動したら、作業するサイト名を選択。
右上の「START SITE」を押す、又は左のサイト名を右クリックして「START」を押すと、WordPressローカルサイトが起動します。
終了するときは、「STOP」をクリックしてサイトを停止しましょう。
2.サイトの表示
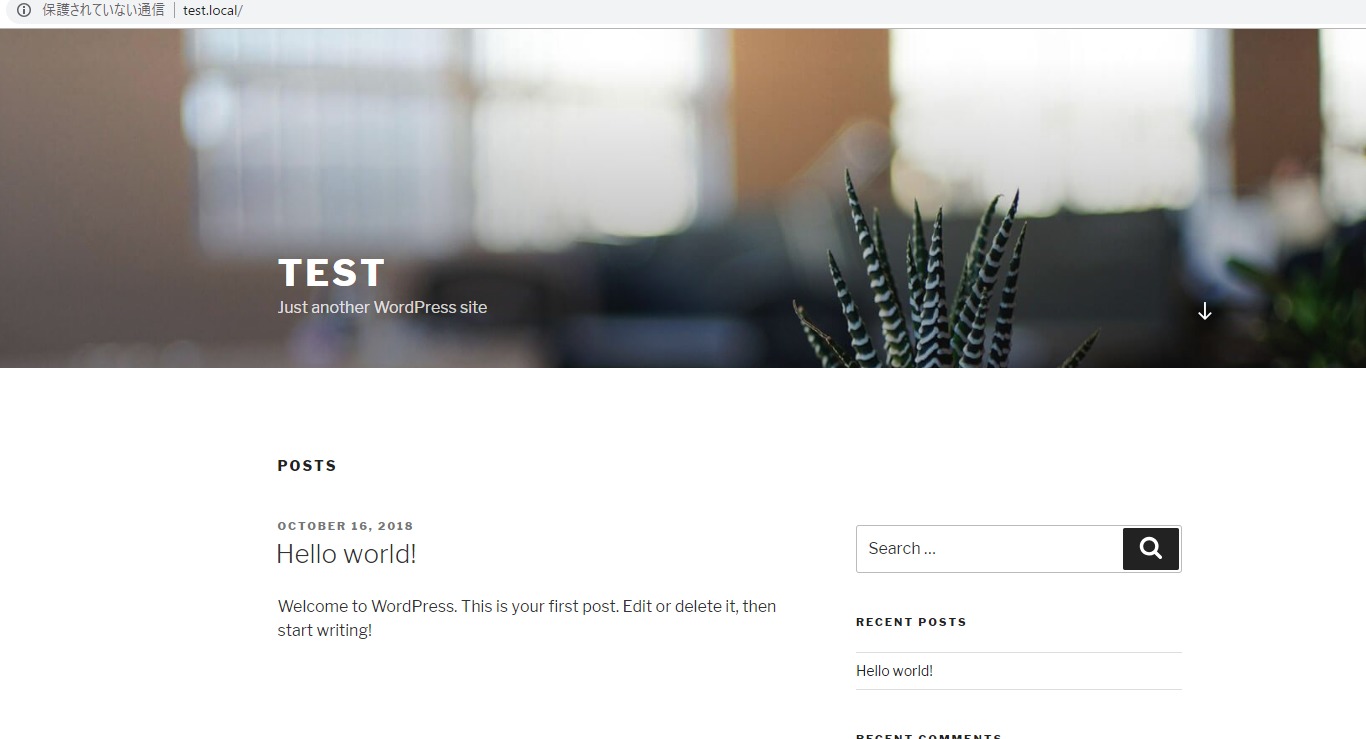
「VIEW SITE」クリックでWordPressサイトがブラウザで表示されます。
デフォルトだと、下のようなWordpressサイトが表示されます。
3.管理画面の表示
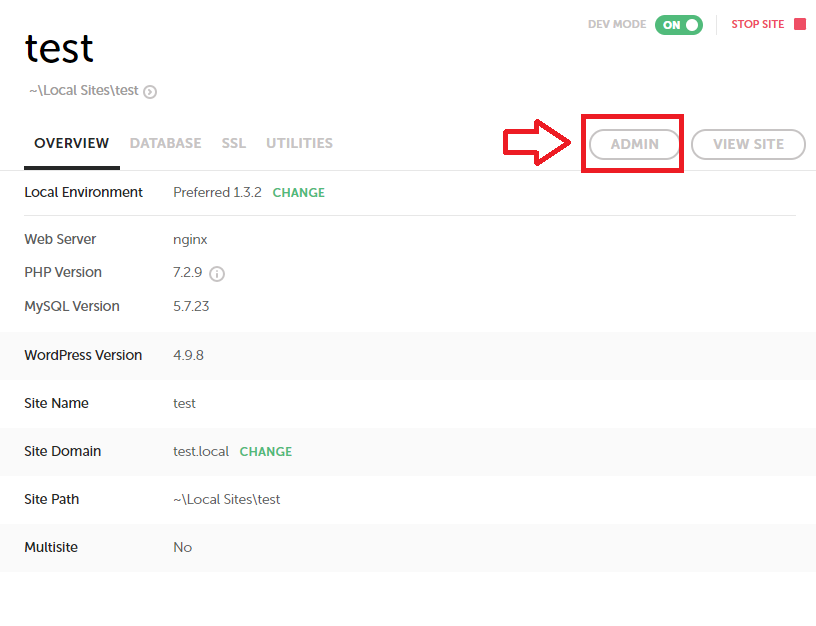
「ADMIN」をクリックします。
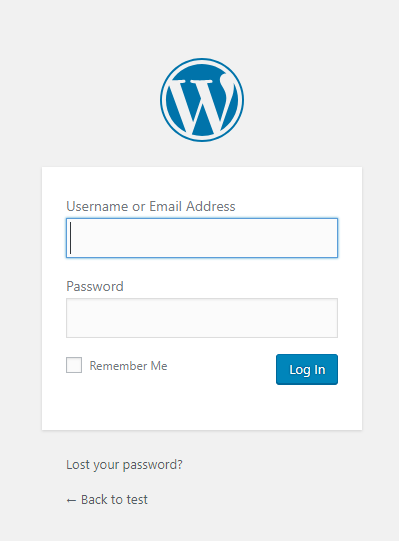
ログイン画面が表示されるので、ユーザー名とパスワードを入力してログインします。
管理画面が表示されますが、デフォルトでは英語で表示されます。
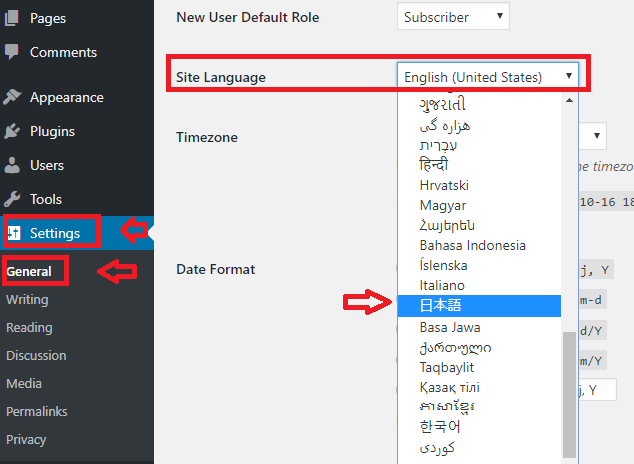
3-1.WordPressを日本語化する
WordPress管理画面を日本語環境に設定変更しましょう。
・「Settings」→「General」→「Site Language」で「日本語」を選んで、保存します。
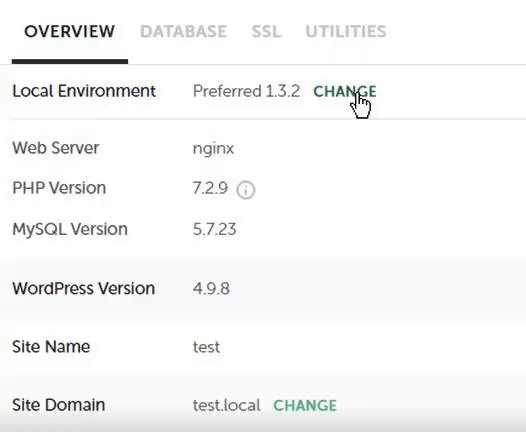
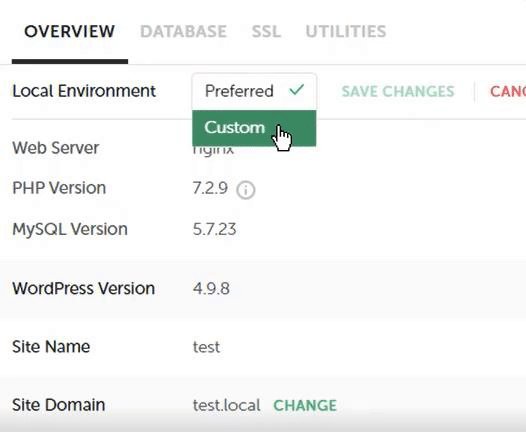
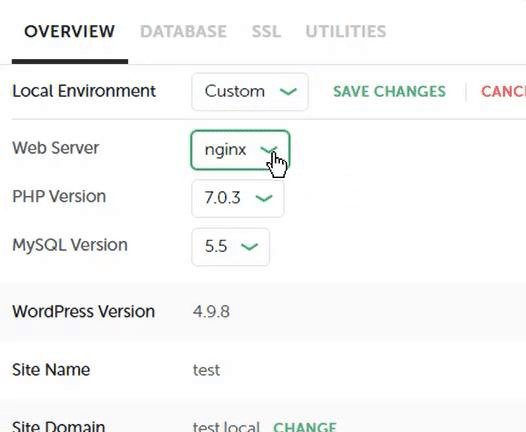
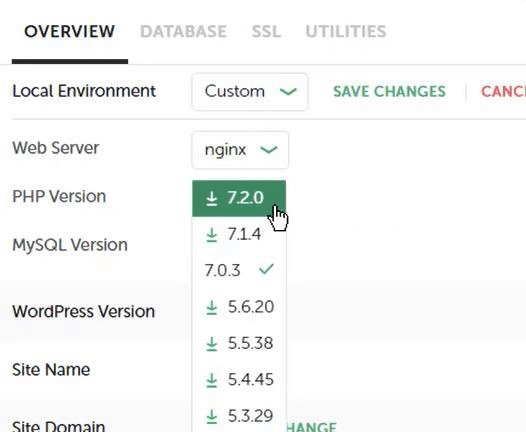
4.PHPとMySQLバージョンの変更
「CHANGE」を押して「Custom」を選択すると、PHPやMySQLのバージョン変更とサーバーをnginxかApacheか選択できます。
5.ローカルサイトの追加
新しいローカルサイトを追加するには、左下の「+」ボタンを押します。
その後は、インストール後のサイト構築と手順は同じで、サイト名やユーザー名、パスワードなどを入力すると、すぐに追加が可能です。
5-1.同じ設定で複数サイトを追加【Blueprint】
既存のローカルサイトの設定をコピーして、追加することも可能です。
まずは、既に作成したローカルサイト名を右クリックして「Save as Blueprint」をクリック。
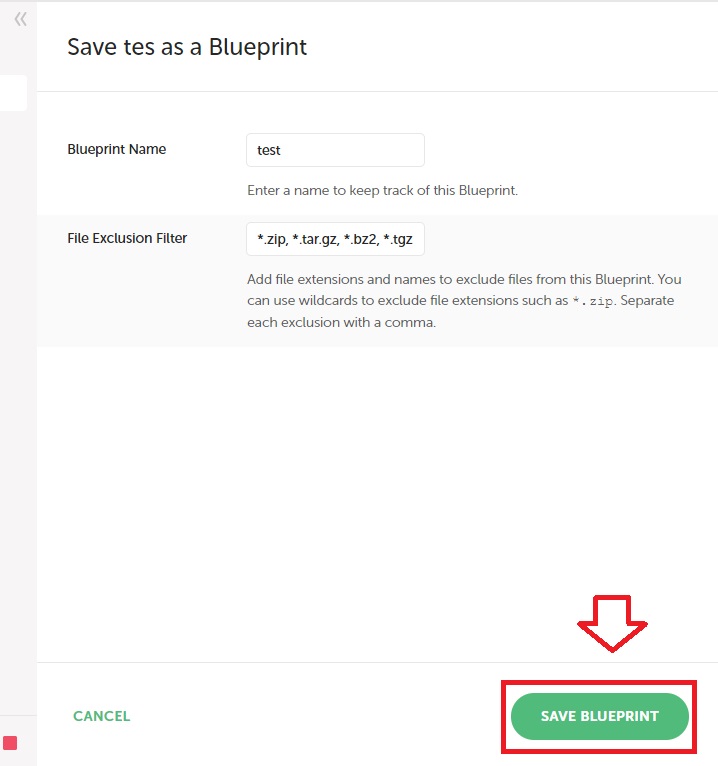
すると、次のような画面になるので、わかりやすい名前をつけて「SAVE BLUEPRINT」を押して保存します。(ここでは「test」と名前をつけました)
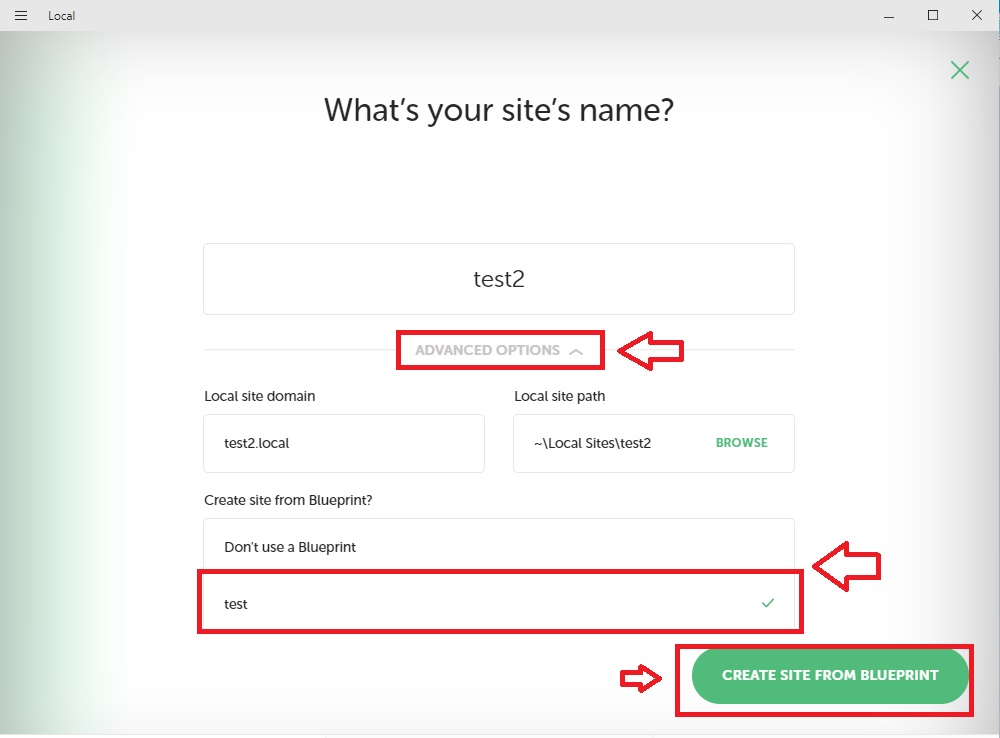
新しいローカルサイトの追加時、最初のサイト名を入力するところで「ADVANCED OPTIONS」を開きます。
下の「Don’t use a Blueprint」をクリックすると、先程保存した設定(test)が表示されるので、それを選択して「CREAT SITE FROM BLUEPRINT」を押すと、同じ設定のサイトが追加されます。
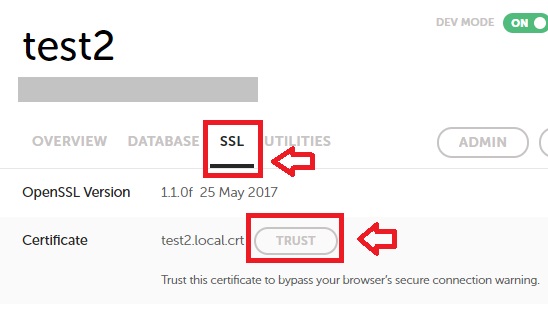
6.ローカルサイトのSSL化
サイトのSSL化といえば、と~~~っても面倒くさいのですが、「Local by Flywheel」では、さくっとSSL化が完了します。
「SSL」タブ内にある「TRUST」ボタンを押すだけなんです!簡単ですね。
7.ファイルの場所
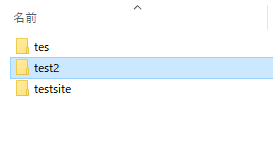
ローカルサイトのファイルの場所(localがインストールされている場所)も、ひとっ飛びで確認できちゃいます。
確認したいローカルサイトを選択して、赤枠で囲まれた箇所をクリックするだけです。
こんな感じでファイルの場所までいけます。
7.MySQLの表示
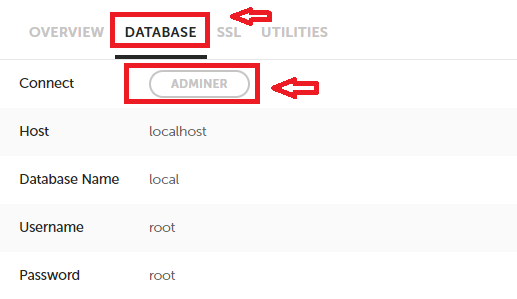
MySQL(データベース)も簡単に確認可能です。
DATABASEタブの「ADMINER」をクリックすると、ブラウザにデータベースが表示されます。
とっても簡単!
8.他デバイスでのサイト確認方法
ngrokを利用することで、他のデバイスから一時的にローカルサイトが確認できます。
スマホやタブレットでの表示を確認したい場合や、離れている人にサイトを見てもらう場合などに便利です。
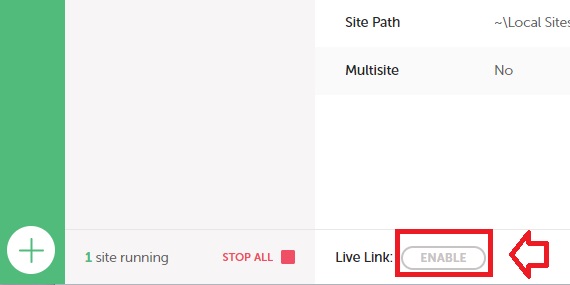
・サイト選択後、下の「ENABLE」をクリックします。
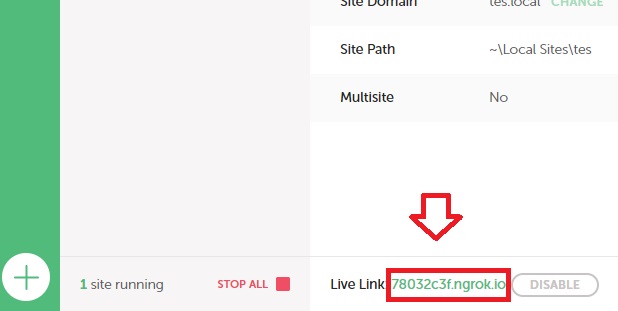
すると、「〇〇〇.ngrok.io」このようなアドレスが表示されるので、このアドレスでアクセスすると別の端末でもサイトが確認できるようになります。
別端末で確認が終わったら、横の「DISABLE」を押して停止しましょう。
9.まとめ
全てが簡単に、直感的に使いやすいlocal。
複数のローカルサイトがこのツール一つで作業できるのは本当に助かります。
動きも軽く、他のデバイスからの確認も簡単!これで無料というのが信じられませんが、大助かりです!


























コメント