有料テーマでもおかしくないような機能が満載の、WordPressの無料テーマ『Cocoon』。
Cocoonの機能の一つに、ランキングが簡単に、いくつでも作成・管理できる機能があります。
私も別サイトにて、Cocoonテーマを利用して作成しているのですが、大変便利で助かっています。
今回は、その「ランキング」で表示されている、クラウン(王冠)アイコンを非表示にする方法をご紹介します。
CSSでランキングアイコンを削除

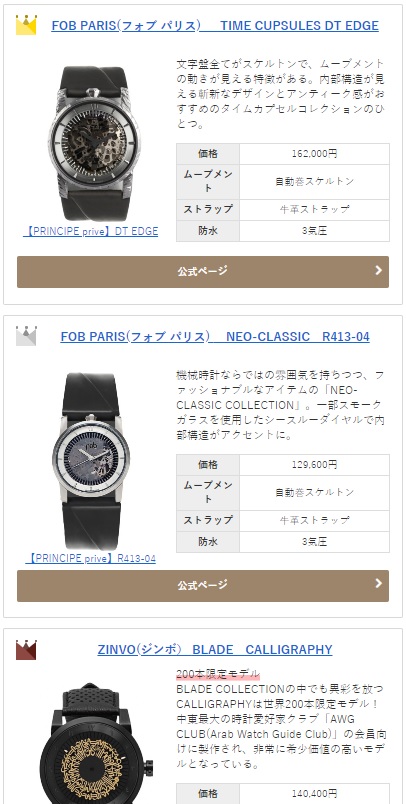
デフォルト
左の画像のようにデフォルトでは、「ランキング作成」でアイテムを登録すると、左上に王冠のアイコンが表示されます。(1位~3位まで)
私の場合、ランキングではなく、おすすめアイテムとして表示したかったので、順位が必要ありませんでした。

アイコンなし
左のの画像の様に、王冠アイコンが表示されないようにしました。
CSSに以下を記述するだけで、簡単に削除可能です。
外観→テーマの編集→スタイルシート(style.css)
/*ランキングクラウン非表示*/
.ranking-item-name-crown {
display: none;
}Cocoonには子テーマが用意されているので、子テーマのスタイルシートに追加してください。
無料テーマ『Cocoon(コクーン)』
有料テーマでもおかしくない「Cocoon」。
WordPress5.0のアップデートで混乱している12月でしたが、国産テーマであり、制作者の「わいひら」さんが、 アプデによるテーマの不具合など即対応していただいているおかげで、安心して利用することができています。







コメント