<div>や<p>などのhtmlタグや、cssやjavascriptなどのソースコードを文字列として表示したい場合があります。しかし、そのままテキストエディタに入力してしまうと、タグとして実行されてしまい、ソースコードとして表示できない場合があります。
WordPressにはビジュアルエディタがあるので、苦労することはないと思いますが、タグを文字として表示させる方法をご紹介します。
HTMLタグ<>の表示
小なり < は <
大なり > は >
大なり > は >
に変換して入力することで、<>を記事内に表示することができます。
文字実体参照と呼ばれています。
WordPressビジュアルエディタ
ひとつひとつ手作業で置換えるのは面倒なので、WordPressの場合は、ビジュアルエディタを使用すると簡単です。
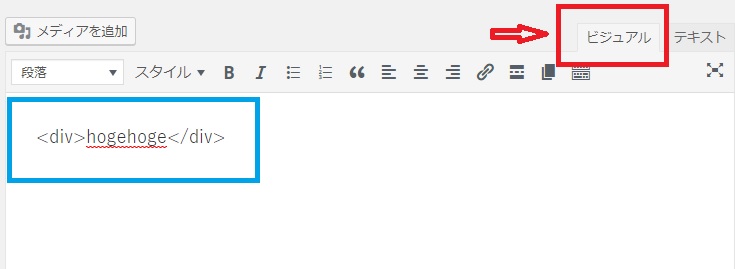
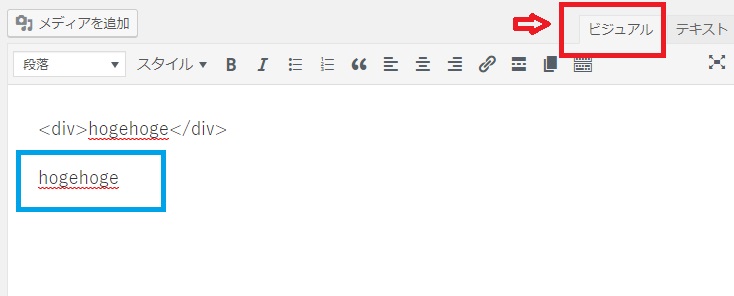
下の画像では、ビジュアルエディタで<div>タグを入力しています。
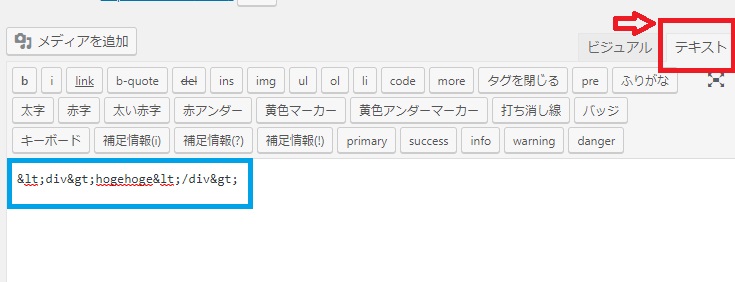
このまま、テキストエディタに変えると、「<」が「<」に、「>」は「>」になっているのがわかります。
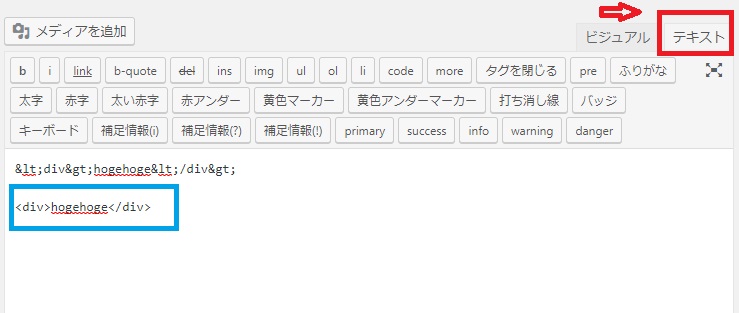
反対に、テキストエディタで<div>タグを入力すると、
ビジュアルエディタに戻った時に、タグが実行されて表示されていないのが確認できます。
タグを文字列として表示したいときは、ビジュアルエディタを使用しましょう。
ちなみに、ショートコードを表示する方法も記載しているので、参考にしてください。

【WordPress】ショートコードをそのまま文字として記事内に表示【エスケープ】
便利なショートコードですが、ショートコードの説明を記事にする場合、そのままコードを入力するとショートコードが反映され別記事などが表示されてしまいます。今回はショートコードを文字として表示させる方法を記載します。ショートコードを文字列にするで...
まとめ
他には、プラグインの利用や、JavaScriptなどで動的に<や>に変換させることも可能ではあるけど、WordPressならビジュアルエディタで入力するのが一番簡単です。
記載するのが面倒なだけなので、興味のある方は「ワードプレスでHTMLタグをそのまま表示する方法」などで検索したらすぐ見つかるかと思います。











コメント