今回は既存サイトをSSLに対応させる設定の手順です。
サーバーはエックスサーバーにて説明。
こんな方が対象になります。
・既に記事を投稿している
・画像をwordpressにアップしている
1.作業前にすること
バックアップを行なう
FTPでのダウンロード、phpMyAdminなどでエクスポート、Backup系プラグインなどの利用も。
プラグインなどの更新を行う
WordPressやプラグイン、テーマの最新バージョン通知があれば、すべて更新しましょう。
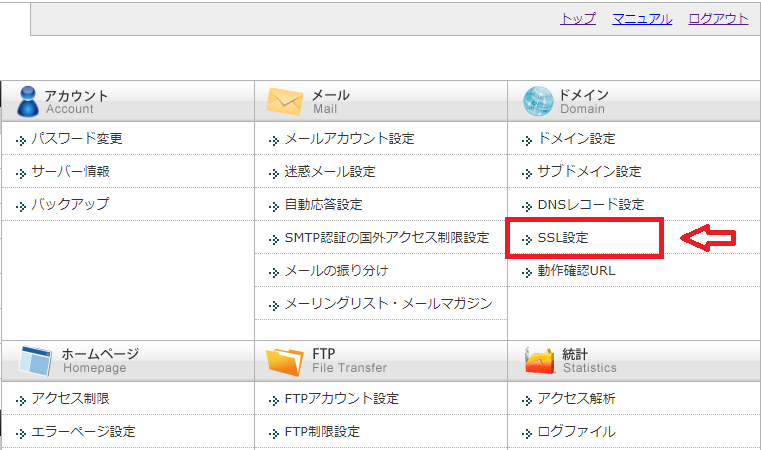
2.既存サイトに無料独自SSLを設定する方法
2-1.サーバー側のSSL設定
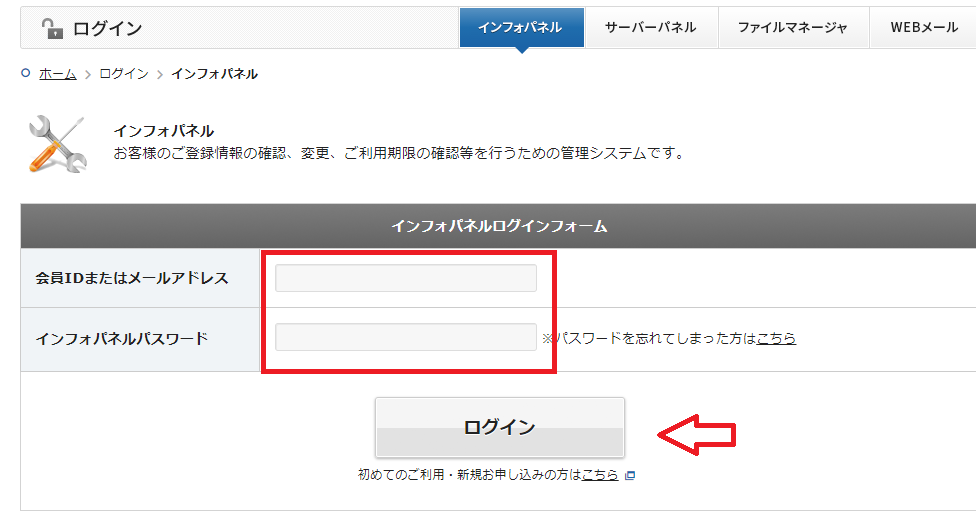
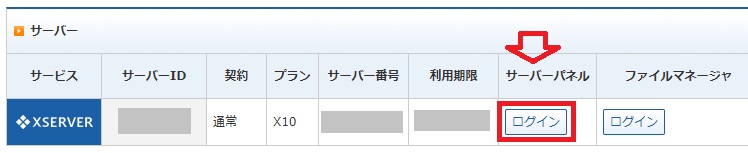
まずはサーバーパネルにログイン
(インフォパネルからサーバーパネルにログインでもOK)
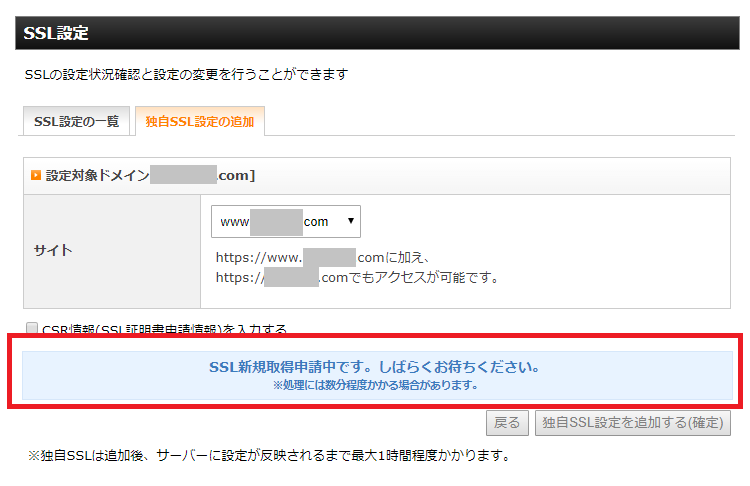
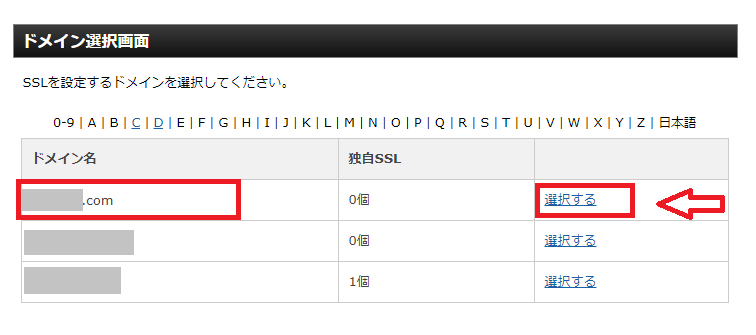
上のタブを「独自SSL設定の追加」というタブに切り替えてドメインを確認したら、右下の「独自SSL設定を追加する(確定)」をクリック。
・「CSR情報(SSL証明書申請情報)を入力する」のチェックは、個人ブログであればチェック無しでOK(要は企業の社会的責任)
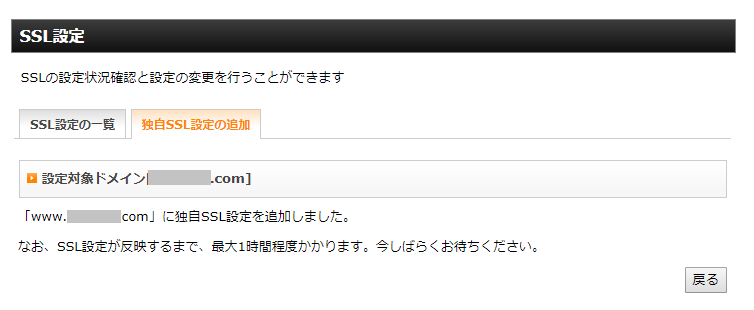
設定後、以下のように「しばらくお待ち下さい」と表示されます。

数秒後、設定を追加された表示になるので「戻る」をクリック。
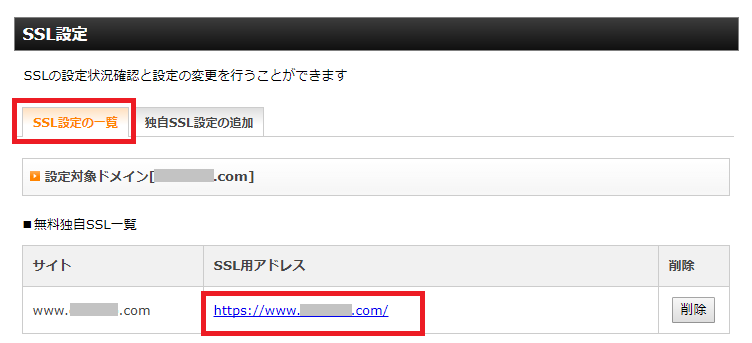
タブを「SSL設定の一覧」に切り替え、「SSL用アドレス」のリンクをクリック。

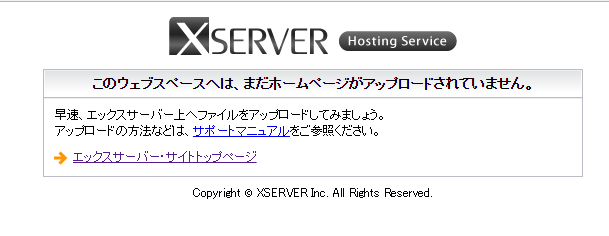
すぐだと設定が反映されていないため、次のような画面になります。
1時間程で反映されます。
WordPressがインストールされていればサイトが表示され、
インストールする前だと以下のように表示されるかと思います。

このあと、WordPress管理画面でのSSL設定が残っているので、インストールがまだの場合はインストールを行ってください。

反映されたら、WordPress内でのSSL設定へ。
2-2.WordPress管理画面での設定
次にWordPressの設定を変更します。
httpsのURLで自サイトが表示されたら、
2.「設定」→「一般」
3.「WordPress アドレス(URL)」と「サイトアドレス(URL)」に入力されているURLをhttpからhttpsに変更
3.下の「保存」をクリック
※URLを間違えると管理画面に入れなくなるので注意しましょう。大文字の「S」などにならないように!
保存後、URLが変わったので自動的にログアウト状態になります。
ログインし直し、管理画面に入れたら無事完了です。
マルチサイトの場合、変更方法が違うため下の記事で詳しく解説しています。

次にリダイレクト設定をします。
2-3.「.htaccess編集」でリダイレクトの設定
今の状態では、「http」でもサイトが表示できるので、「https」にリダイレクトする作業が必要になります。
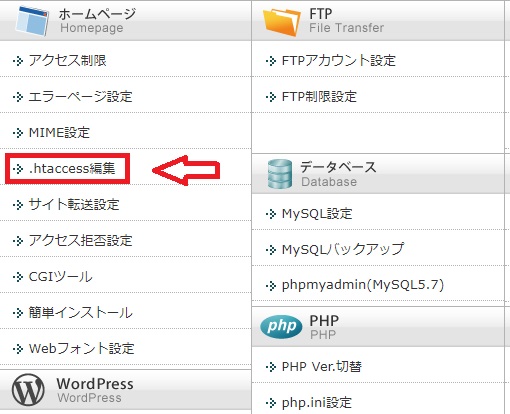
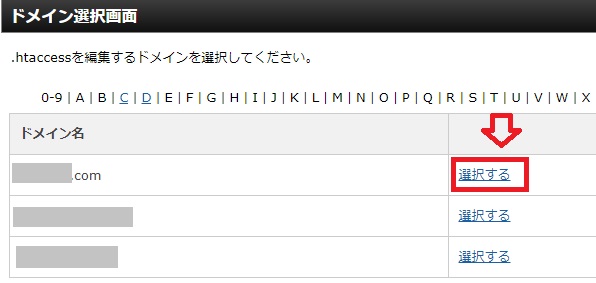
エックスサーバーのサーバーパネルに再度ログインし、項目「ホームページ」の「.htaccess編集」をクリックします。

設定するドメインの「選択する」をクリック
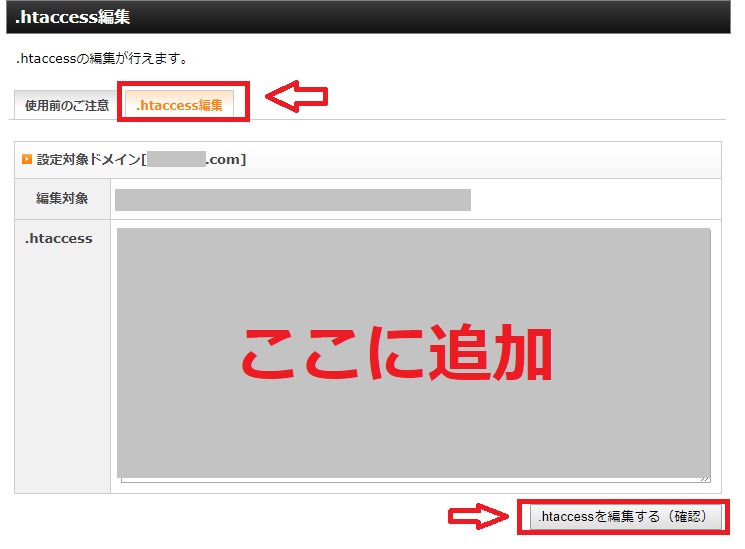
上部の「.htaccess編集」タブをクリック
※初めて編集する場合、「注意書き」のポップアップがでます。そのまま進んでOK。

記述が可能になるので、以下のコードを一番上に入力
<ifmodule mod_rewrite.c>
RewriteEngine On
RewriteCond %{HTTPS} off
RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [R=301,L]
</ifmodule>
間違えるとサイト全体エラーが発生し大変なことになるので、バックアップ必須
補足
・「RewriteCond」でリライトルールの適用条件を記述
・「%{HTTPS} off」は「httpsでなければ」
・「RewriteRule」でルールを記述「記述のURLへリダイレクトする」
・[R=301,L]のRはリダイレクト、Lはラスト→ルールの終了
・301で「永久に」、入力しなければデフォルトで302「一時的に」
既になにかしらのコードが入力されている場合、
# BEGIN WordPress ~他の記述~ # END WordPress
BEGINとENDの間の行に入力しないように注意。
WordPress又はプラグインのアップデート後にリダイレクトが解除される可能性有。「# BEGIN WordPress」の上に追加してください。
コードを入力したら「.htaccessを編集する(確認)」をクリック。
次に「.htaccessを編集する(確定)」をクリックして完了、httpで自サイトにアクセスすると、httpsに飛ぶようになります。
以上で常時SSL化の設定は完了です。
引続き、記事投稿済みや画像をアップしている場合の対応です。
2-4.リンクURLを「https」に変更する
既に記事を投稿している場合、内部リンクのURLやアップしている画像のURLを修正(httpからhttpsに修正)する必要があります。ここからが面倒です。
記事が何百とあるとそれだけ内部リンクや画像も多いので、プラグインを利用することをおすすめします。
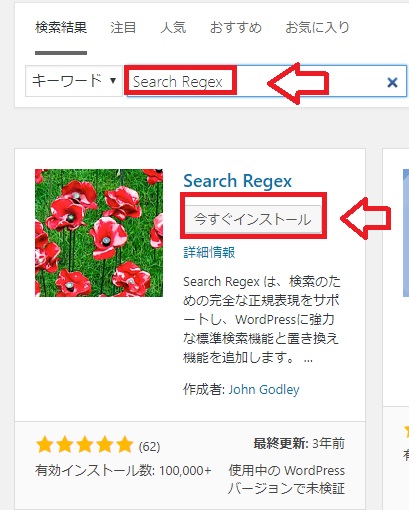
使用するプラグインは「Search Regex」
最近、更新されてないようで、他の置換プラグインを探したのですが、今のところ「Search Regex」のように使い勝手が良いのがないのが現状です。
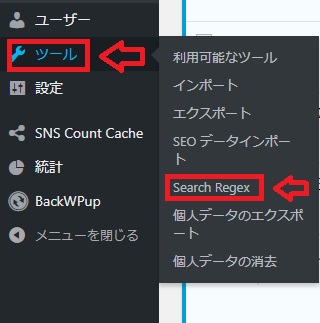
管理画面の「ツール」→「Search Regex」へ移動
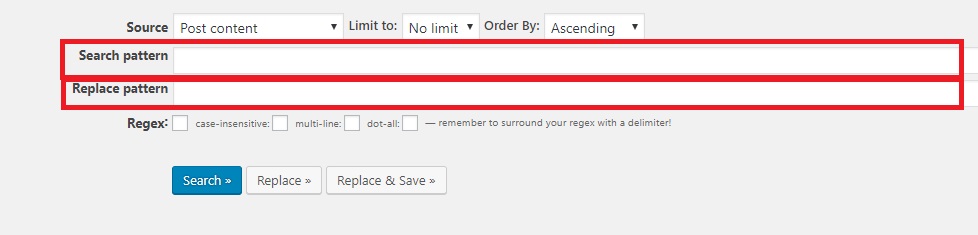
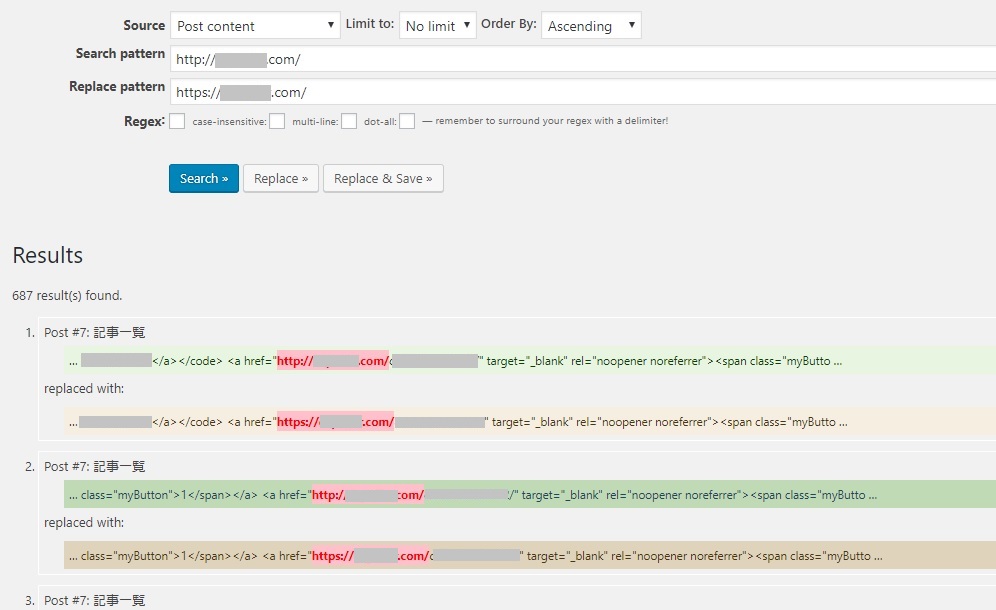
以下のような画面になります。
赤枠で囲った、
「Search pattern」にhttp://〇〇〇(置換前のURL)を入力
「Replace pattern」にhttps://〇〇〇(置換後のURL)を入力
このサイトであれば、上段に「http://claccico.com」下段に「https://claccico.com」
他はデフォルト(初期値)で問題ありません。
今回入力するURLは、自分のサイトのドメインのみ。外部サイトのURLは後述。
どのように置き換わるか確認一覧が表示されます。(この時点ではまだ置換は行われません)
赤色マーカー部分:置換部分
緑色マーカーの行:置換前
薄茶マーカーの行:置換後
URL、置換後のURLが間違っていないか確認したら、右下の「Replace & Save」ボタンを押して一括置換します。
一度置換すると簡単に戻せなくなるので、しっかり確認してから押してください。
置換が終了すると、画面上部に完了メッセージが表示されます。
下の画像では687箇所の置換が完了したことになります。
次に、「Search Regex」で変更できない箇所の変更方法。
2-5.ウィジェットや各ファイルのhttpをhttpsへ
ここからは手作業でひとつひとつ「https」に変更していきます。
(「外観」→「テーマの編集」→各ファイル)
・使用中のプラグインの設定で入力しているURL
・ウィジェット内に設置しているURL
2-6.ツールで「混在コンテンツ」を解消
意外と探しにくかったりするので、最後にブラウザのツール(Chromeならデベロッパーツール)を使用して、「http」の箇所を探します。
F12を押すか、アドレスバー右のアイコン![]() →「その他のツール」→「デベロッパーツール」(ブラウザがChromeの場合)
→「その他のツール」→「デベロッパーツール」(ブラウザがChromeの場合)
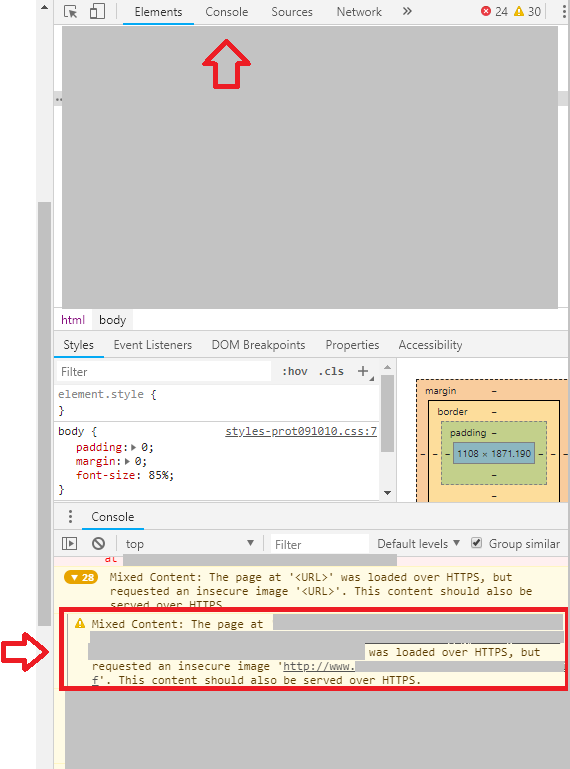
エラー箇所が表示されるので、その中の「Mixed Content:」(混在コンテンツ)の内容から原因箇所を判明します。
上部の「console」タグでエラーだけを見ることが出来ます。

ブラウザによってはエラーの基準に違いがあり、エラー数が増減します。
私はChromeとFirefoxで「混在コンテンツ」を潰していきました。いつも利用しているブラウザはChromeですが、Firefoxのほうがデベロッパーツールが見やすいので。
FirefoxもF12を押すか、アドレスバー右のメニューアイコン![]() →「ウェブ開発」→「ウェブコンソール」で表示されます。
→「ウェブ開発」→「ウェブコンソール」で表示されます。
Firefoxでは、見落としがちな画像やアイコンが探しやすかったりします。
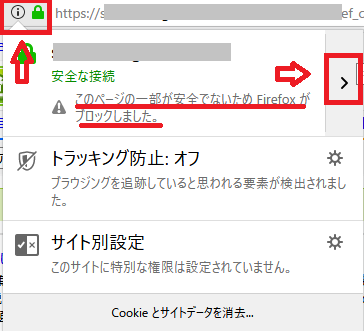
アドレスバーの鍵アイコンをクリックすると、「安全な接続」と表示されますが、「このページの一部が安全ではないため~」という表示もみられる場合、右の矢印をクリックし、

下の「詳細を表示」をクリックすると、
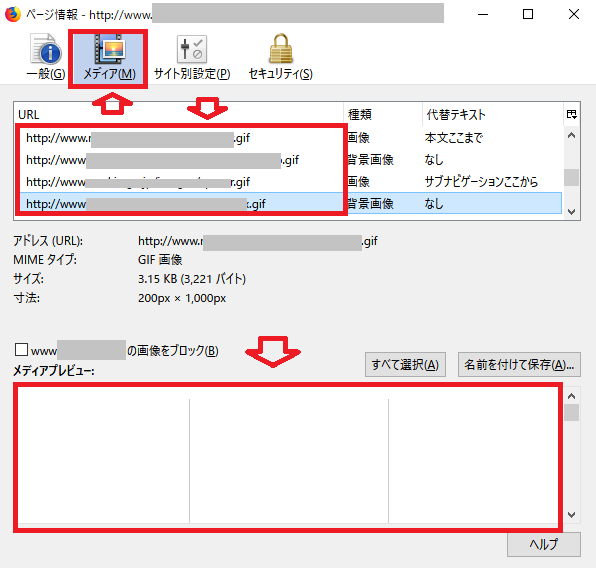
以下のような「ページ情報」が表示されます。
メディアタグを選択すると、使用しているアイコンやバナー・GIF画像などのURLと、一番下に画像が表示されるため、「http」のままになっている画像が探しやすいです。(ここで見つかるのはウィジェットで見落としたhttp画像が多かった印象です)

最後に、全てのページをチェックしていきましょう。
以上の要領でhttpからhttpsに変更すると、アドレスバーのアイコンが緑色の鍵マークになりSSL化の完了となります。
ただし、外部サイトからリンクがhttpのままだとまだ完全ではないので、外部リンクやGoole系ツールなどの外部ツールの設定の仕方を下の記事で紹介します。

補足.「http: https:」を省略したURLについて
「http」を「https」に変更する作業は、時間がかかり煩わしいです。
そこで、絶対パスである「http://〇〇〇」「https://〇〇〇」ではなく、http:やhttps:を省略した「//〇〇〇」(スキームの省略)で最初から記述すれば、ラクであるといわれていました。
ただし!最近までは省略がおすすめされていたのですが、2018年の「Google HTML/CSS Style Guide」では、「http://~のURL」と「省略したURL」が非推奨となりました。
推奨しているのは「https://~」のみ。
Google Chrome のバージョン68~70でSSL対応を強めているので、スタイルガイドもそれに合わせる形に。
ちなみに2016年のスタイルガイドには、まだSSLが浸透していなかったので、どうしてもhttp:と https:が混ざってしまう場合は省略もOKということで、「省略したURL」も推奨されていました。
以下のように2018年の推奨、非推奨の例が記載されています。
<!-- Not recommended: omits the protocol 非推奨--> <script src="//ajax.googleapis.com/ajax/libs/jquery/3.1.0/jquery.min.js"></script> <!-- Not recommended: uses the HTTP protocol --> <script src="http://ajax.googleapis.com/ajax/libs/jquery/3.1.0/jquery.min.js"></script><!-- Recommended 推奨--> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.1.0/jquery.min.js"></script>/* Not recommended: omits the protocol 非推奨*/ @import '//fonts.googleapis.com/css?family=Open+Sans'; /* Not recommended: uses the HTTP protocol */ @import 'http://fonts.googleapis.com/css?family=Open+Sans';/* Recommended 推奨*/ @import 'https://fonts.googleapis.com/css?family=Open+Sans';
Googleの社内で使用されているものと同じですが、これを守らないからエラーになるというものではありません。
共同開発やコードの品質向上、基本構造を強化することが狙いです。
今回はSSLに関係のある箇所だけ抜き出していますが、他にも推奨されるスタイルルールがあります。それはまた別の機会に。コーディング初心者の方にも良い指南書になるかと思います。
























コメント
http⇒httpsの部分で苦戦していたので、すごくわかりやすかったです。ありがとうございます。