無料テーマ『Cocoon』では、WordPressアップデートに伴う新エディタ対応のプラグイン 「Cocoon Blocks」 を追加することで、旧エディタで使用できていた便利な機能が、新エディタでも簡単に使えるようになっています。
今回は、プラグイン「Cocoon Blocks」のインストール方法と、主な機能をご紹介します。
追記
プラグインを追加していた方は、Cocoonテーマ1.6.4以降のアップデートの際に、プラグイン「Cocoon Blocks」を停止、削除しましょう。(プラグインを有効にしているとプラグイン機能が優先されてしまいます)
Cocoon Blocks の追加方法
追加する前に、自身のWordPressに必要なプラグインか確認してください。
さらに、Cocoonのバージョンを最新、又はバージョン1.4.9.1以上にする必要があります。
Cocoon Blocks のダウンロード
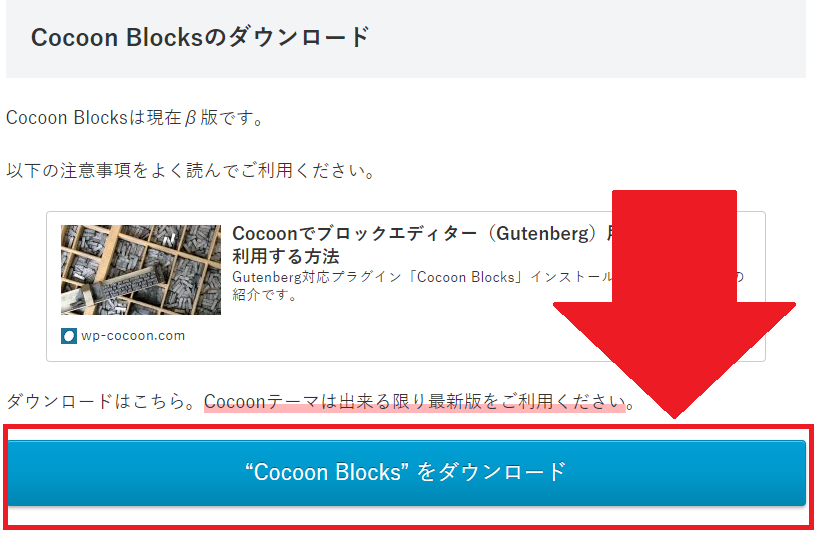
まずはCocoonサイトからプラグインをダウンロードします。

↓の画像のように赤枠で囲った”Cocoon Blocks”のダウンロードを押すと、ZIP形式ファイルのダウンロードが始まります。
Cocoon Blocks のインストール

ダウンロードが完了したら、展開せずZIP形式のままでOKです。
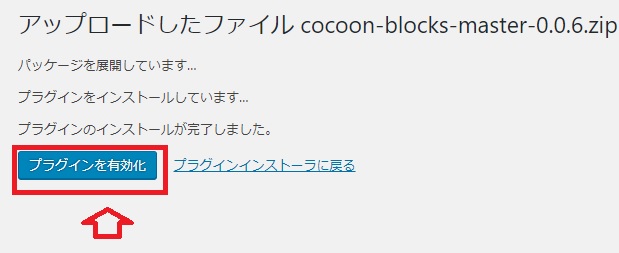
「WordPress管理画面」→ 「 プラグイン 」 → 「 新規追加 」 → 「 プラグインのアップロード 」 → 「 ファイルを選択 」 で、先程ダウンロードしたZIPファイルをインストール
最後にプラグインを「有効」にしたら完了です。
Cocoon Blocks の主な機能・使い方
2019年1月3日現在、使える機能
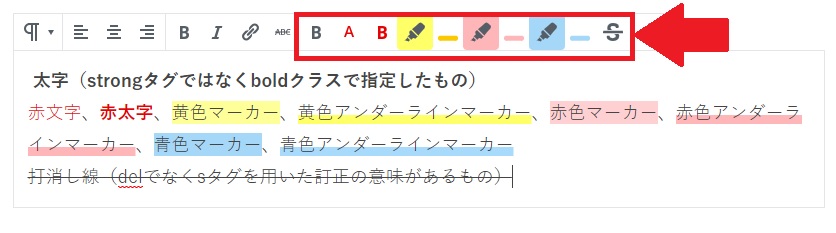
インラインの装飾
ブロック内の選択した文字だけに装飾可能
使い方:文字入力後に上部に表示されるツールから使用可能
新エディタだとブロックごとにしか文字色を変更できないので、色を多用したい時に便利です。
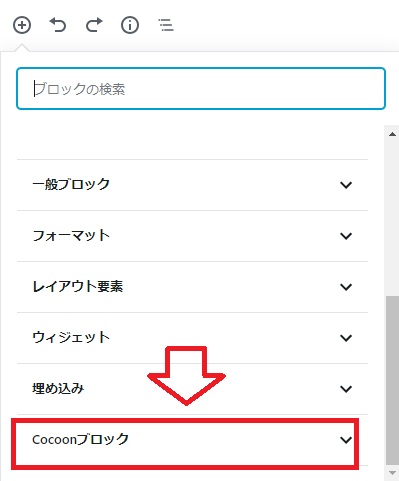
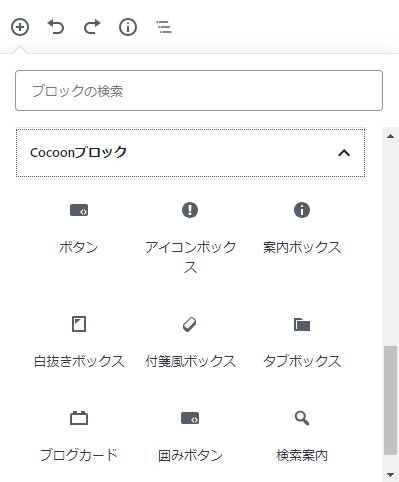
ブロック形式のデザイン
ブロックごとに使用できる、ボタンや囲みボタン、アイコン・案内・タグボックス、ブログカードなど
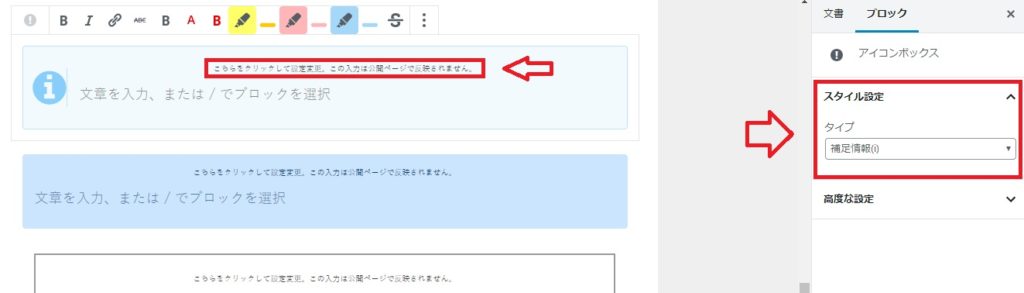
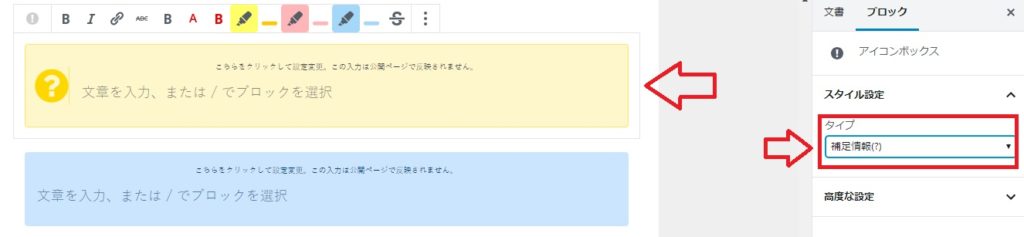
使い方:「ブロックの追加」→一番下に表示される「Cocoonブロック」から選択。ブロック上部の「こちらをクリックして設定変更」(または、ブロックの端)を押すと、右サイドでスタイルを変更できます。
「こちらをクリックして設定変更」(または、ブロックの端)を押すと、右サイドでスタイルを変更できます。

↓ ↓ ↓

まとめ
Cocoon Blocksの対応状況などは下記から確認できます。

ブロックエディタになり、たくさんのプラグインを使用せずいろんな機能を使えるようになった一方、今までの記事編集機能が使えなくなり不便になった部分もありました。
Cocoonのように、新エディタ対応の便利な機能を、素早く実装していただけるのは本当に有難いことですね。
追記
プラグインを追加していた方は、Cocoonテーマ1.6.4以降のアップデートの際に、プラグイン「Cocoon Blocks」を停止、削除しましょう。(プラグインを有効にしているとプラグイン機能が優先されてしまいます)













コメント