WordPressをカスタマイズしていると、思いもよらいない表示やエラーなどいろいろ起こります。
今回は画像。
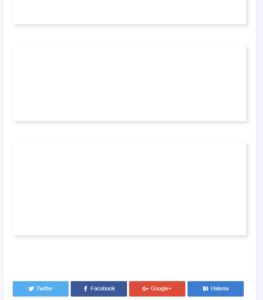
本文中の画像が真っ白になった場合の改善方法です。
表示されない画像の戻し方
症状は本文の画像だけ
画像に関係ある箇所を確認してみました。
-
- 本文内の画像全て真っ白になる
- サムネイル、アイキャッチは表示される
- 投稿編集ページのビジュアルエディタには表示される
- 管理画面のメディアライブラリは通常通り
見覚えのないアドレス「1×1.trans.gif」
ちなみに、この真っ白の画像のアドレスを見てみると、アドレスが若干いつもと違っていて、見覚えのない「1×1.trans.gif」が末尾にくっついていると思います。
「1×1.trans.gif」が表示される場合は、画像遅延読込してくれるLazy Loadが原因かと思われます。
プラグインLazy Loadが原因
このプラグインはスクロールして表示するタイミングで画像を読込むんでくれるので、重い画像や大量に画像がある場合に有効です。
ただ、他のプラグインやテーマと競合してしますと、スクロールしても表示されないまま画像が真っ白になることがあります。
プラグインを使用していないと思っていても、知らないうちに使用している場合があります。
例えば、
simplicityテーマ内に用意されているLazy Load
jetpackプラグインに含まれている画像遅延読み込み
2つともオンにしていると、画像が真っ白になるのでどちらかオフにしましょう。
jetpackプラグインの画像遅延読み込みをオフ
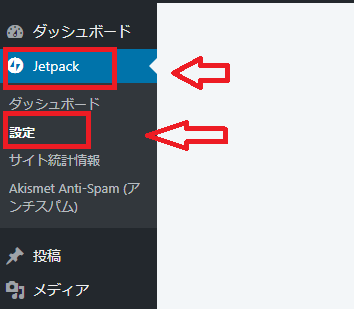
jetpackの設定画面にいきます
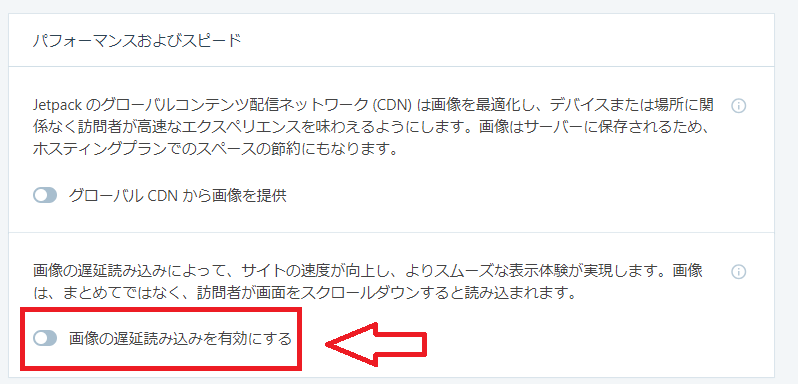
真ん中ぐらいにある「パフォーマンスおよびスピード」内の「画像の遅延読み込みを有効にする」をオフにします。
jetpackは変更した瞬間に勝手に保存してくれるのでこれで以上です。
simplicityテーマのLazy Loadをオフ
simplicityテーマでは、Lazy Loadがあらかじめ用意されています。
外観→カスタマイズにいきます
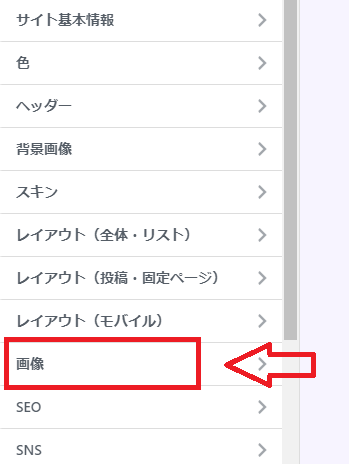
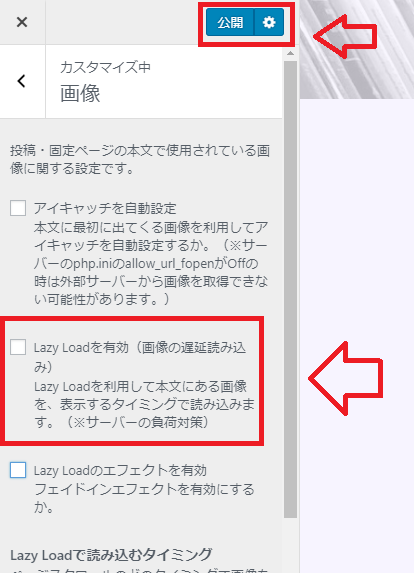
カスタマイズ内の画像をクリック
「Lazy Loadを有効」のチェックを外します
変更したら、上部にある「公開」をクリックして保存
まとめ
画像遅延の読込が重複しなければ真っ白になることはないと思いますが、テーマやプラグイン同士で相性が悪い場合もあります。
記事内の画像が少ない場合は、Lazy Loadなどの画像遅延系を使わないのも手です。













コメント