WordPressが新しいエディタ『 Gutenberg 』に更新されまだ間もないですが、なかなか慣れませんね。
今回は、新エディタでの改行の仕方をご紹介します。
新エディタで改行する方法
今までだと、ビジュアルエディタでEnterキーを押すだけで改行ができたのですが、新ディタでEnterキーを押すと、次のブロックが生成され、思ったように改行ができないです。
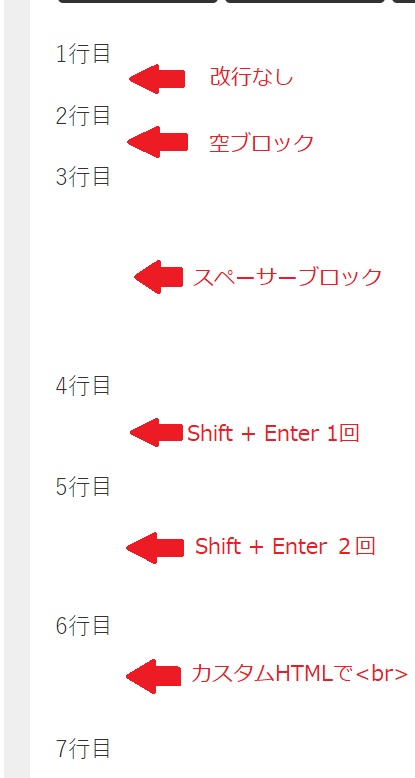
下の画像では、新エディタでの改行方法を3パターン表しています。
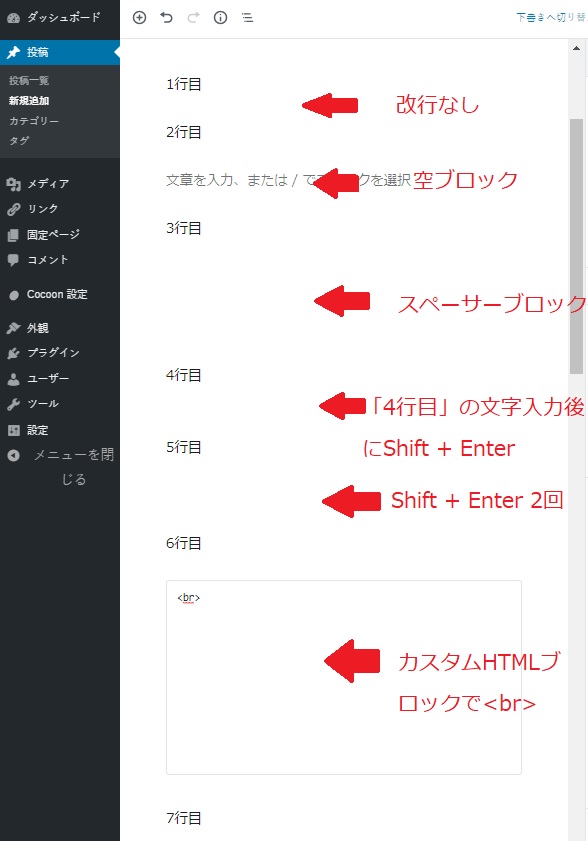
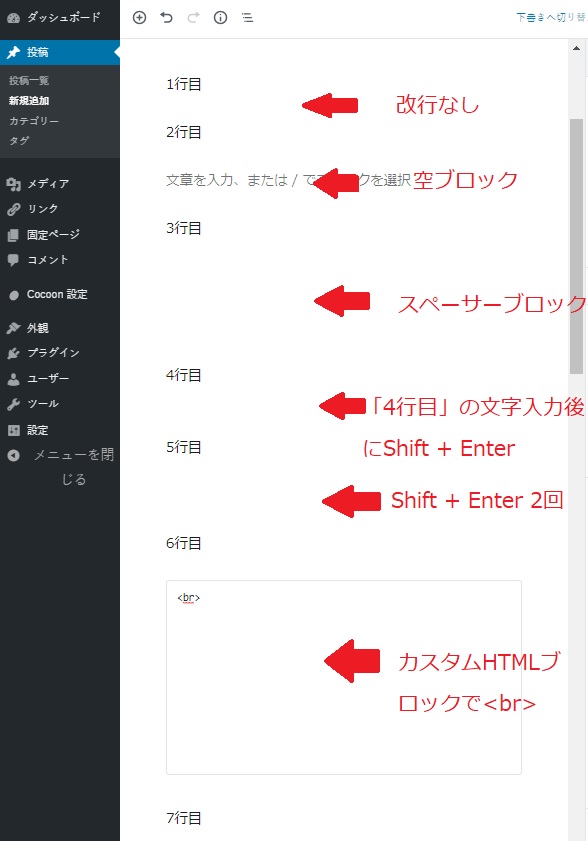
新エディタ投稿画面

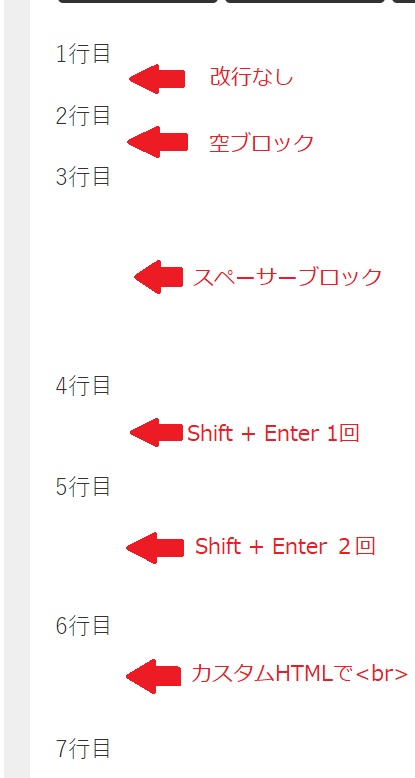
プレビュー

空ブロックは改行できない
1行目と2行目は、何も改行を入れていません。
2行目と3行目の間には空のブロックを入れています。しかし、改行はされていません。
スペーサーブロックを使う
3行目と4行目の間は、スペーサーブロックを使用しています。
このブロックを追加することで、カスタマイズ可能な余白をブロックとして入れてくれます。
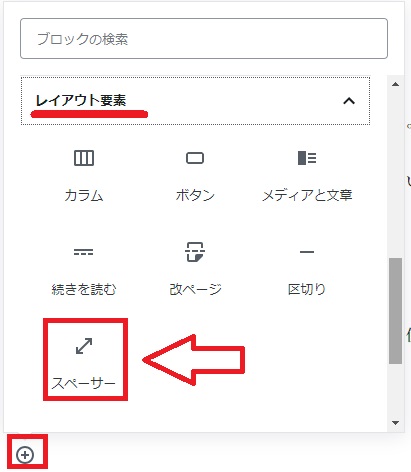
ブロックの追加→レイアウト要素→スペーサー

下のように、HTML編集で確認すると分かりやすいですが、基本は100ピクセルで設定されています。HTMLで編集するか、右サイドでピクセル値の高さを変更することで余白をカスタマイズできます。

カスタマイズも簡単にできるため、この方法が一番無難かなと思います。新エディタでのやり方ならおすすめです。
Shift + Enter キーを押し<br>入力
「4行目」入力後に、Shift + Enterキーを1回、
「5行目」入力後に 、Shift + Enterキーを2回 押して<br>を入力しています。


こちらは一番楽なのですが、後々ブロックを移動したりすると、<br>も一緒に移動することになるので、それを消したり、またどこかで改行を入れたりと面倒だなと思いました。
1度投稿した後に、手直しなどをしない場合は、これが一番楽です。
カスタムHTMLで<br>入力
6行目と7行目の間は、「カスタムHTML」ブロックを追加して、そこに<br>を入力しています。
Shift + Enterキー を押す方が楽なのですが、こちらだとブロックが別なので、後々移動することがあれば便利。
でも、面倒くさいなあと思っているので、私はこの方法は使わないかも。
まとめ
後々、手直する必要のない場合は「Shift + Enter」で、たくさん改行したい場合や、ブロックエディタのやり方で慣れたいならカスタマイズ可能な「スペーサー」を利用するのが良いかと思います。







コメント