作成済みの投稿記事や固定ページを別記事でそのまま表示したい場合があります。
そんな時に便利なのがショートコード。
プラグインはあまり使いたくないので、今回はfunction.phpにコードを追加します。
数行の追加のみで一度設定してしまえば、記事にショートコードを貼るだけで簡単に表示可能です。
プラグインを使わず別記事を表示する方法
function.phpにコードを追加
まずは、子テーマのfunction.phpにコードを追加します。
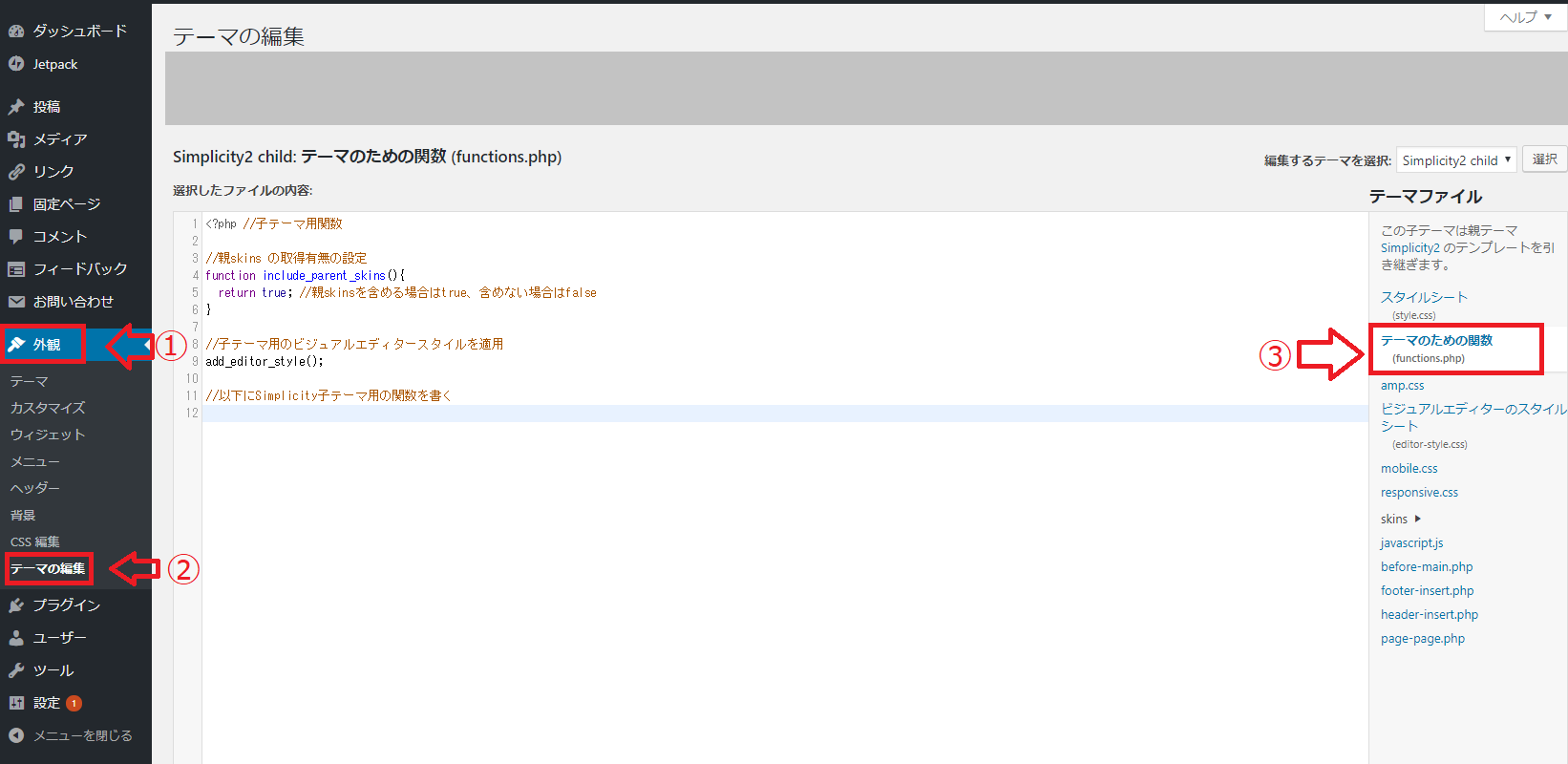
「外観」→「テーマの編集」→「テーマのための関数(function.php)」
追加するコード
//別記事挿入のショートコード
function text_insert($atts){
extract(shortcode_atts(array("id"=>0),$atts));
if(get_post($id)!=null)
return wpautop(do_shortcode(get_post($id)->post_content));
}
add_shortcode("s-text","text_insert");
上のコードを
<?php //追加するコード ?>
内に追加してください。(ない場合は <?php と ?> も追加)
記事にショートコードを入力
次に投稿記事、又は固定記事の表示したい箇所に次のコードを入力します。
[[s-text id=591]]
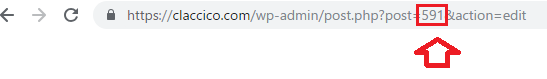
id=591の数字の部分は、postIDです。
挿入したい記事の編集ページのアドレス(URL)部分、post=〇〇の数字です。
固定ページで投稿記事どちらでも使用可能
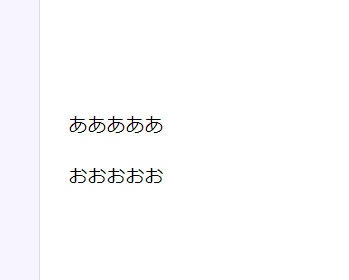
表示結果
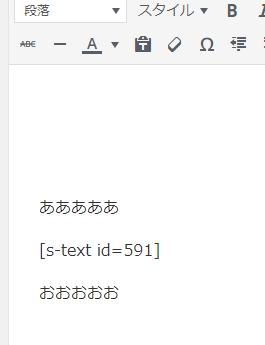
挿入したい文章の間に[[s-text id=591]]を入力
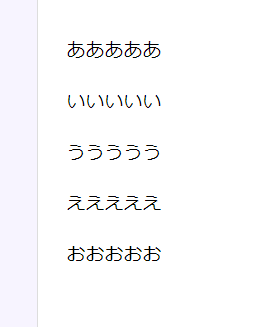
このように表示されます。
補足:コードの解説
関数などの説明を覚え書きように記載(入力するショートコードは[[s-text id=591]])
function text_insert($atts){
extract(shortcode_atts(array("id"=>0),$atts));
if(get_post($id)!=null)
return wpautop(do_shortcode(get_post($id)->post_content));
}
add_shortcode("s-text","text_insert");
・function 作成する関数名(引数){
処理
}
・shortcode_atts 第一引数でデフォルトの属性と値設定、第二引数は入力されたidの値(591)
・extract 新しい変数を作成(ここでは $id = 591)
if文
・idが空でない場合、指定idのコンテンツを返す
・wpautop wordpressの自動整形関数
add_shortcode関数
・add_shortcodeはショートコードタグを追加する関数
・引数”s-text”はショートコードとして呼び出す文字 [[s-text id=591]]のs-text
・”text_insert”は1行目で作成した関数を呼び出している













コメント