WordPress5.0アプップデートで新エディタになってから、便利になった一方、「不便だな~」と思うものも多数あります。
その中でトップにあがるのは、”文字列の一部だけに文字装飾できないこと”ではないでしょうか。
ビジュアルエディターから選択できる文字装飾(文字サイズ・背景カラー・テキストカラー)自体は、とても便利にできるようになったのですが、ブロックごとにしかできないため、そのブロック内の一部の文字の色を変えることができません。
特にテキストカラーを多用して、記事を見やすくしている方にはとても不便ですよね。
今回は、ブロック内の一部の文字の色を変更する方法を紹介します。
プラグインを利用する
プラグイン「Advanced Rich Text Tools for Gutenberg」を利用すると、今までのように選択した文字だけの色を変更できます。
「Advanced Rich Text Tools for Gutenberg」のインストール
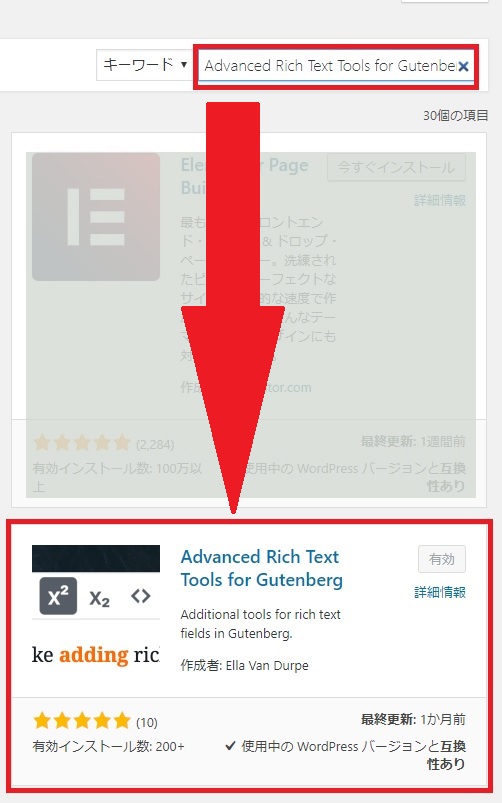
プラグイン→新規追加→「Advanced Rich Text Tools for Gutenberg 」と入力すると、2段目ぐらいに表示されます。

使い方
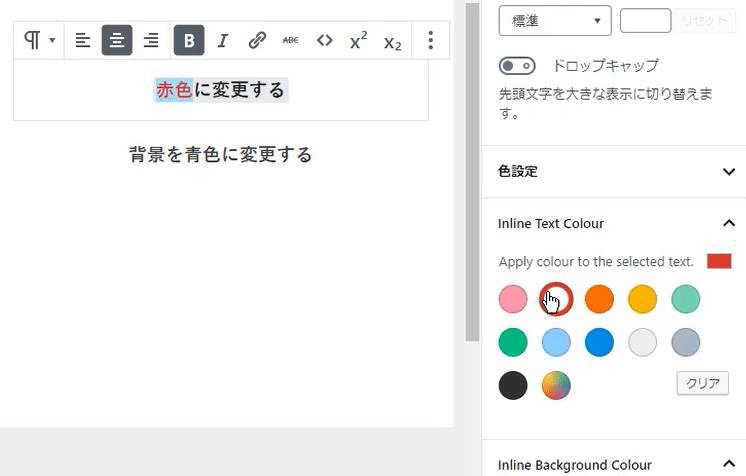
インストール後は有効にするだけでOKです。特に設定などはないので、投稿画面で文字色が変更できるか試しましょう。
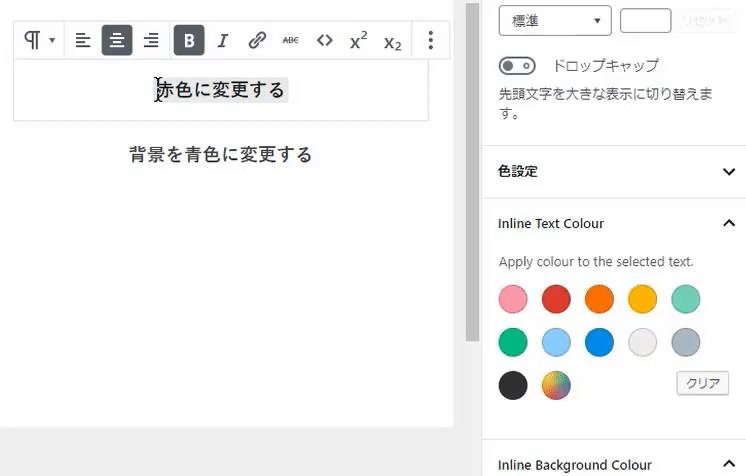
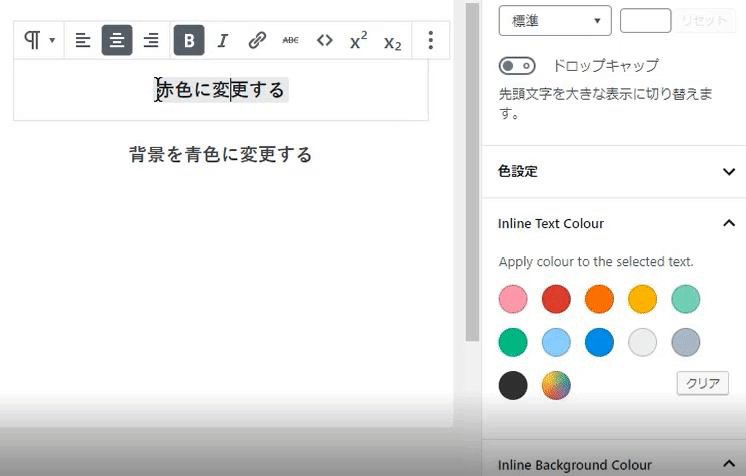
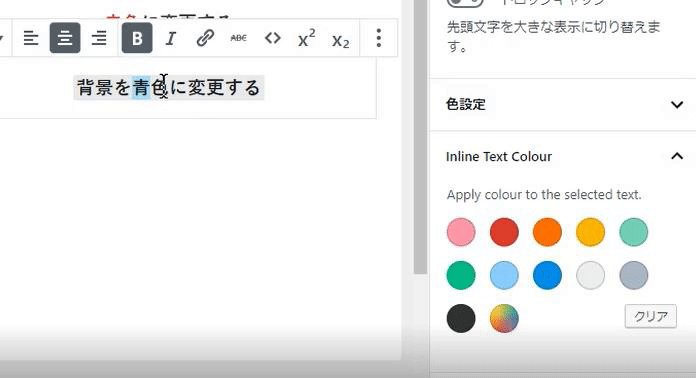
一部の文字だけ色を変更

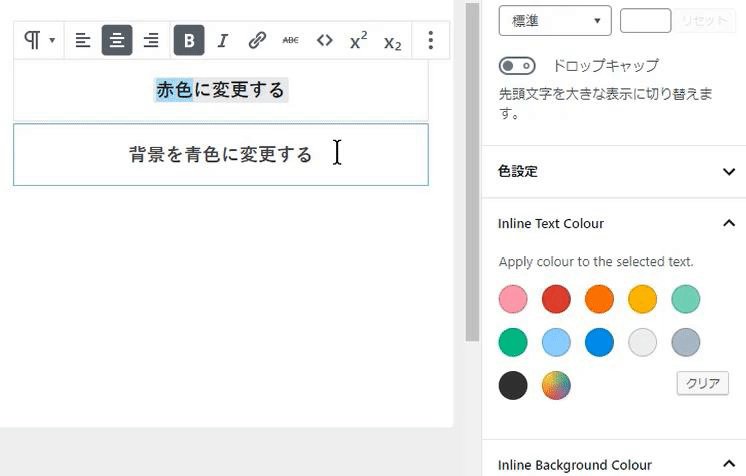
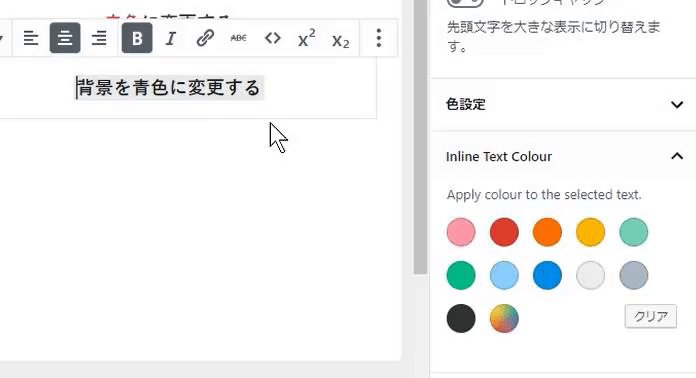
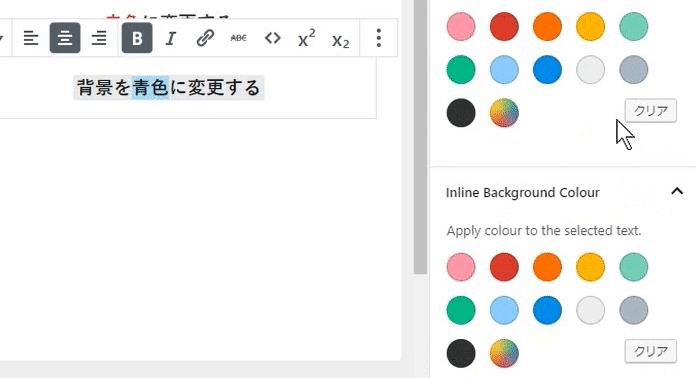
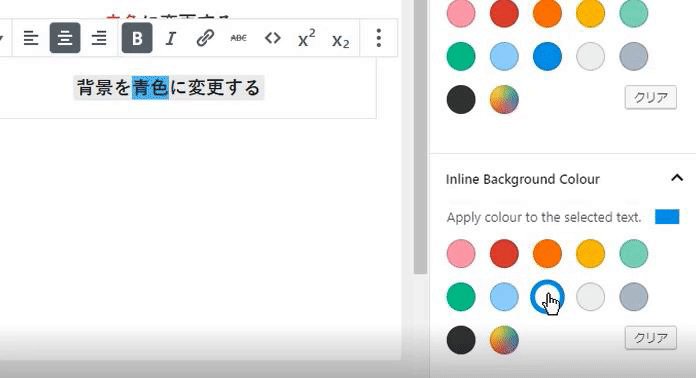
一部の背景だけ色を変更

配置など変わっているので注意が必要です
・新エディタの背景色とテキストカラーの配置が上下逆になっています。(テキストkラーが上あります。)
・文字のサイズはブロックごとに変更されます。
旧エディタかクラシックブロックで対処
ブロック内にある「クラシックブロック」を使用して、テキストカラーを変更する。色を多用していた方は、ほとんどのブロックがクラシックになってしまいそう&毎回面倒くさいです。
プラグイン「Classic Editor」をインストールして、旧エディタで頑張る。このプラグインのサポートは2021年までですが、それまでになにか良いプラグインや対応できるテーマ更新などされることを願いましょう。
プラグインやテーマの対応を待つ
他力本願です。
まだまだ不安定な新エディタなので、コレッ!という対策がないのが本音です。
テーマ開発者の方の中には、新エディタ用に対応するため、テーマの更新作業を進めている方もいらっしゃいます。
別サイトにて使用している『Cocoon』。このサイトで使用している『simplicity』も同じ方が制作しています。
旧エディタ(クラシック)に戻すプラグインをインストールしなくても、テーマで新エディタと旧エディタを切り替える機能をすぐに追加してくれました。『Cocoon』ではベータ版ですが、新エディタ対応のCocoonテーマ用のプラグイン(ブロック内にCocoonの機能が追加される)を開発したりと、本当に無料テーマなのかというほど助かっているテーマです。
たぶん、今後、文字色なども対応してくれるのではと思っています。
追記
無料テーマCocoonでは、新エディタ対応のCocoon用プラグインが追加され、ブロック内で選択した文字だけマーカーなどで装飾できるようになりました。

まとめ
この様に、テーマやプラグインで対応できるものが増えていくかと思われますが、新エディタ自体がまだ不安定で、仕様も変わっていくようなので、更新後にエラーが出たり、使えない場合も出てきます。
まずは、ローカルで試してみることが大事です。私もインストールするプラグインなどをローカルで試しながらしています。新エディタになってからは、記事作製もローカルで入力することが多くなりました。
ローカルでの作業をしたことが無い方でも、簡単に導入できて使いやすい「
Local by Flywheel 」はおすすめです。








コメント