WordPress バージョン5.0のリリースで、
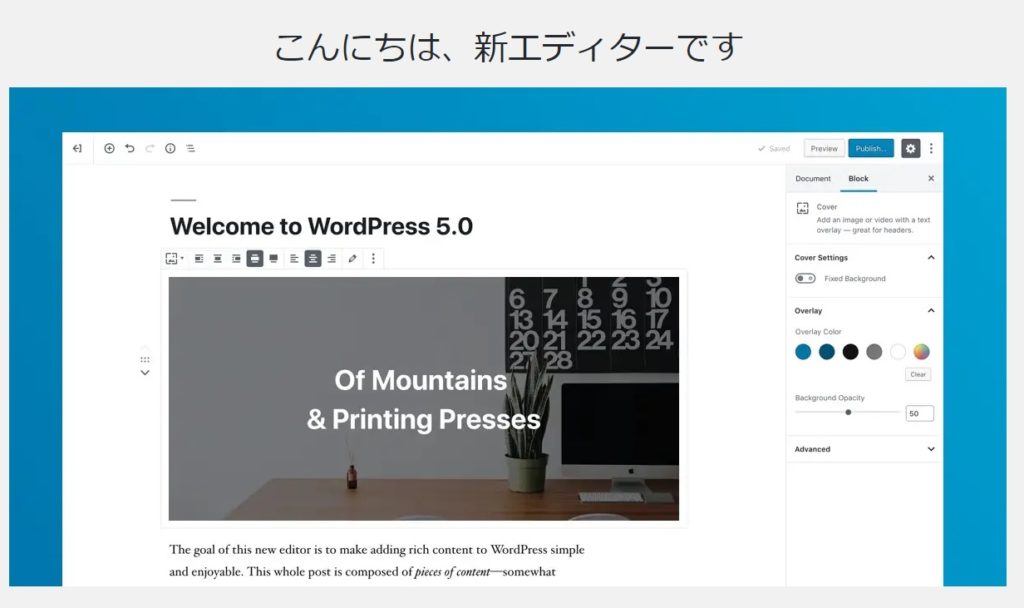
Gutenberg と呼ばれていた新エディタになりました!!
まず感想から。
使いずらい!!
半分翻訳されていない!!
……
………
あ、あれ…、
意外と便利な機能がいっぱい。
慣れてきたら今までのエディタよりも、とても楽!!
ということで、基本的な部分だけ画像入りで紹介します。
ブロックエディタの基本操作
とりあえず、新エディタでさっくり記事投稿するため、テキストや見出し、画像をメインに、簡単な投稿ができる機能にしぼって説明します。
この新しいエディタ、更新前で「Gutenberg 」と呼ばれていたのですが、面倒なので「ブロックエディタ」と勝手に呼ばせていただきます。
「WordPress 5.0–ja」でアップデートしたと思うのですが、翻訳がまだ未完成で使い難いですよね。
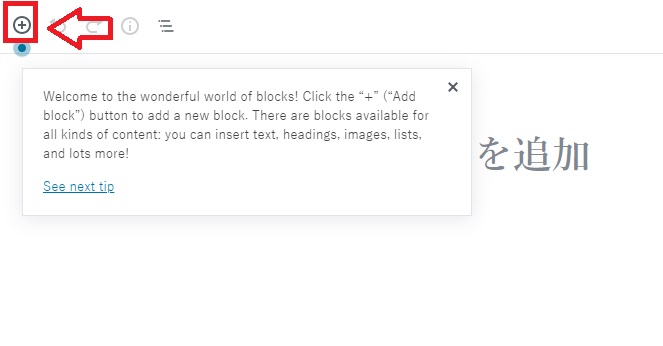
ガイドが最初に出るのですが、これもまだ翻訳されていませんね。
まずは、英語のままの画像で、基本的なボタンの説明をします。
ブロックの追加ボタン
ブロックを追加することで、便利な機能を使用することが出来ます。
最初にガイドが指し示していたボタンです。
テキスト、見出し、画像、リスト、埋め込み、ウィジェット、ボタン、テーブルなど。今まで上部にあったツールがすべてここに集められています。
左上にありますが、各ブロック(テキストなどを入力する)の左や上にも表示されます。
しかも、以前であれば、プラグインを使用して追加していた機能なども含まれているので、プラグインの量も減らせます。そして、機能追加に費やしていた時間も減らせるので、すぐに記事投稿に専念することが可能になったんです。
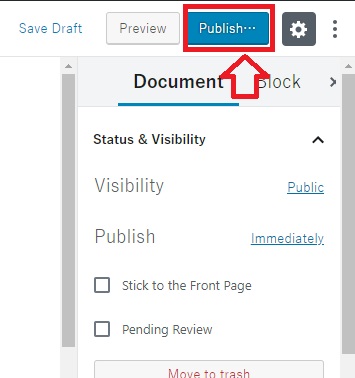
投稿(公開)ボタン
いままでの「公開」ボタンです。
記事作成途中に、間違って押さないように注意しましょう。
プレビューボタン
どんな感じに出来上がってるか確認できる「プレビュー」ボタン
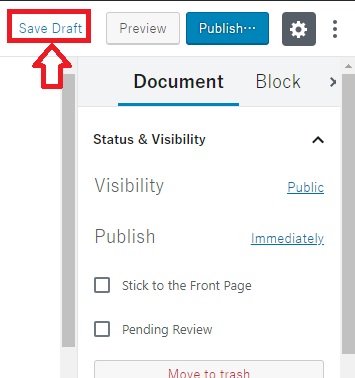
下書き保存ボタン
記事が途中なら「下書き保存」ボタンで保存しましょう。
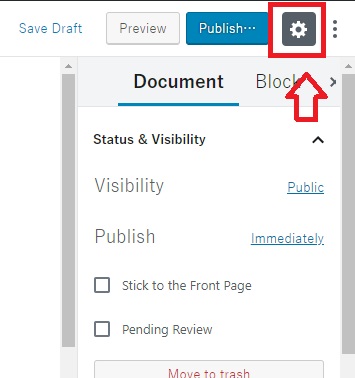
設定ボタン
サイドの設定や、ブロックの設定ができます。
詳しい説明は、各箇所にて。
タイトルの入力
「タイトルを追加」の枠の中に入力すると記事タイトルが完成します。
今回は、「タイトルを入力しました。」というタイトルにしました。
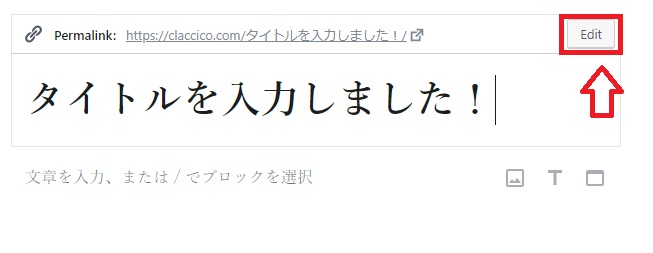
パーマリンクの入力
タイトルを入力すると、今までのようにパーマリンクも勝手に設定されます。
変更したい場合は、「Edit」をクリックして入力しなおすことが可能。
右サイドの「Permalink」をクリックして、「URL」から変更することも可能。
リンクをクリックすると、プレビュー画面が確認できます。
テキストの入力
赤枠部分に文字を入力すると、通常のテキストとして表示されます。
今回は、「文章を入力しました。」と入力。
テキストを入力すると、右サイドで文字の大きさや、背景色と文字色を変更できます。


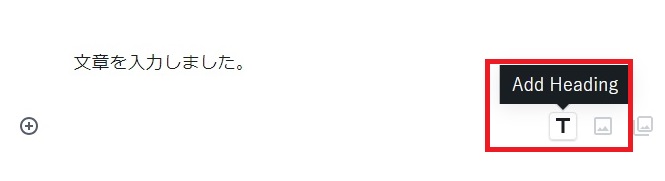
見出しの入力
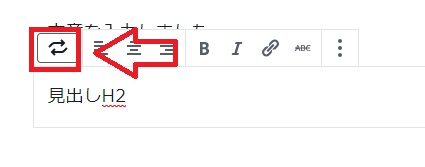
見出しは、新しいブロックで「T」を押すか、
テキストを入力した後は、下のような赤枠部分をクリックし、
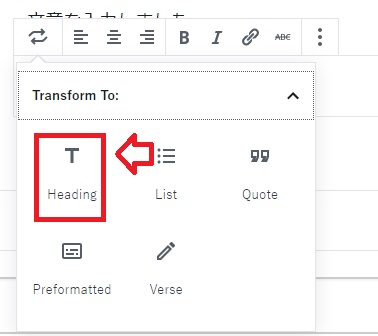
「T Heading」をクリック。
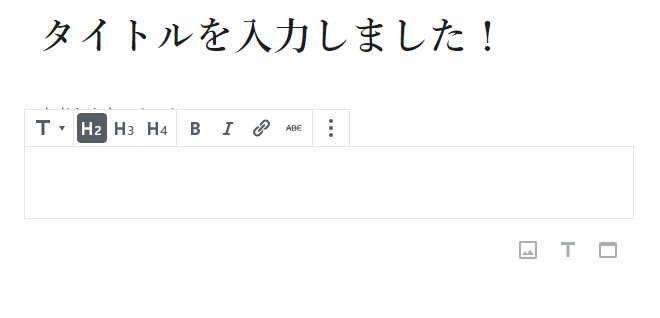
すると、H2やH3など見出しが選べるようになります。
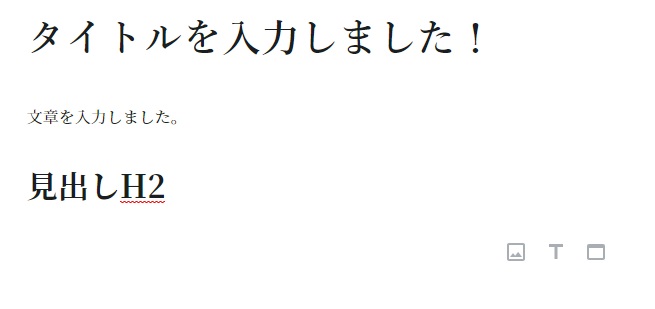
下のように文字の大きさがH2の見出しになりました。
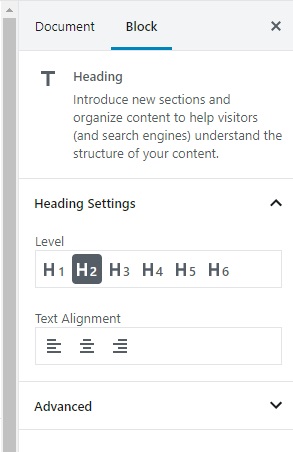
「見出し」ブロックでは、右サイドで見出しや位置の調整を変更できます。
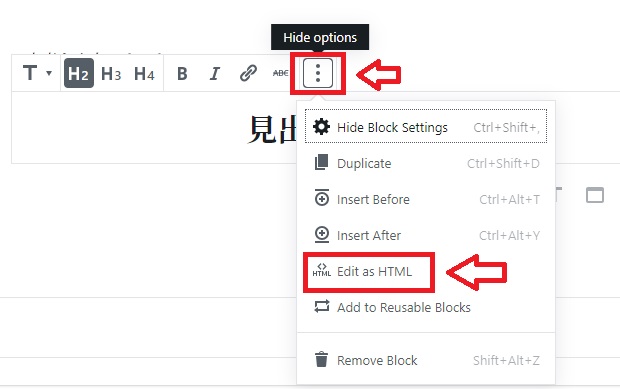
ビジュアルからテキストエディタに変更
下のような赤枠部分をクリックし、「Edit as HTML」を選択するとテキストエディタで入力ができる。
ブロックごとにテキストエディタかビジュアルエディタを選択できる。
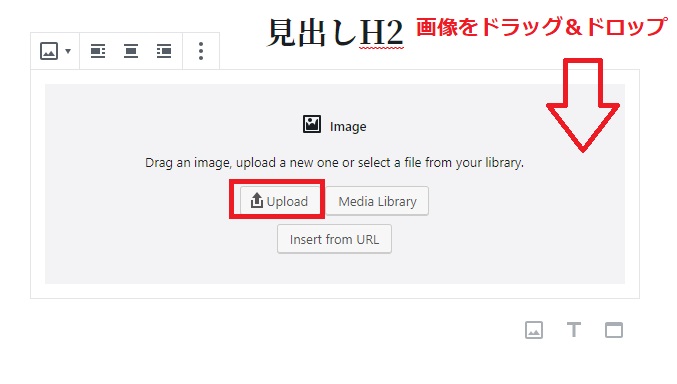
画像のアップロード
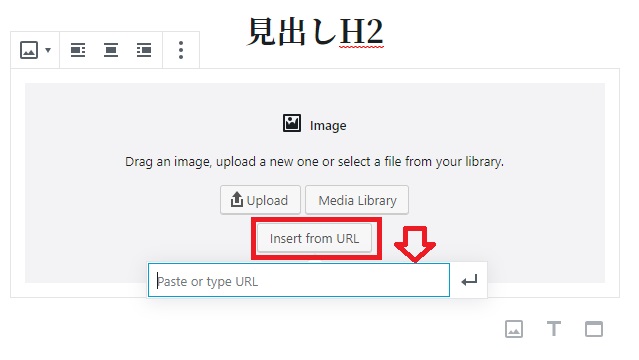
画像は新しいブロックの「画像マーク」を選択することで、下の画像の様に表示される。
新しく画像をアップロードする場合は、そのままドラッグ&ドロップで画像を放り込むか、「Upload」を選択して画像ファイルを選んで、アップすることも可能。
画像をこの場でアップロードすると、その画像を勝手に表示してくれる。 複数アップした場合は、そのうちの一枚だけがブロックに表示される。
画像ブロックにしていなくても、デスクトップにある画像をポンポン放り込むと(ドラッグ&ドロップ)アップロードして、画像ブロックを新たに追加して表示してくれる。
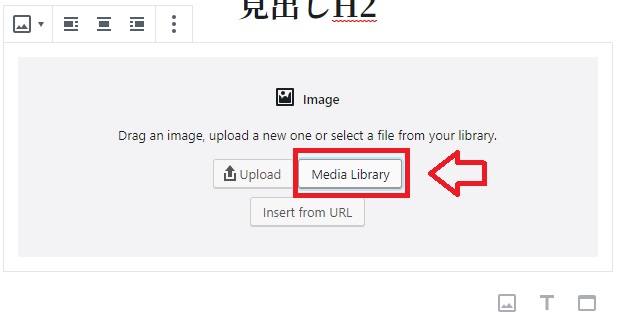
既にアップロードしている画像の場合、「Media Library」から画像をブロックに表示できる。
「Insert from URL」からはリンクを設定可能。
画像追加後に、キャプションを入力できたり、左右上下の●を動かすことで、画像サイズを変更可能。
上部ツールで画像位置も変更可能。

画像関連は、感覚的に動かせるため、旧エディタより使いやすいと思いました。
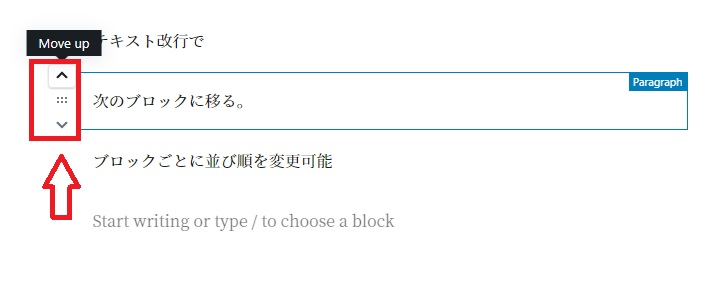
ブロックごとに動かせる
ブロックごとに様々なことができます。
赤枠部分を動かすと、順番を簡単に変えられる。
旧エディタを使う
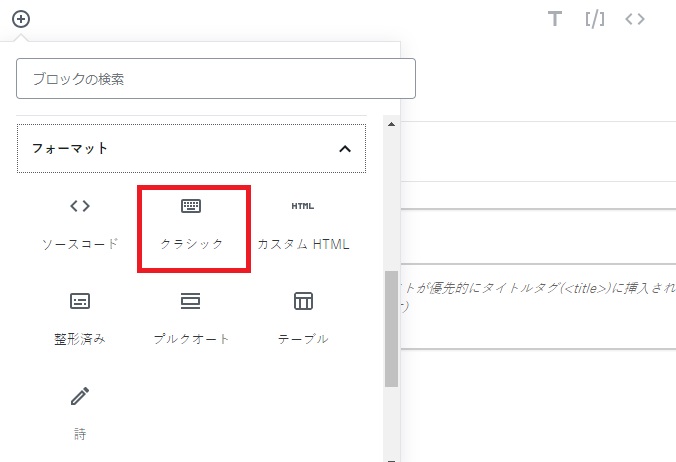
ブロック「クラシック」
以前のクラシックエディタも使えます。
ブロックの「フォーマット」から、「クラシック」を選ぶだけ。
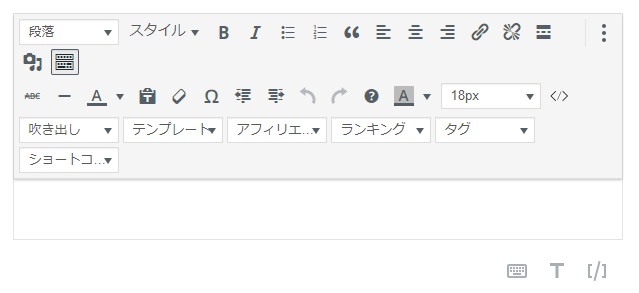
↓ように見慣れたツールバーが出現します。
ブロックがクラシックエディタになるため、作業幅がちょっと狭いですが…。
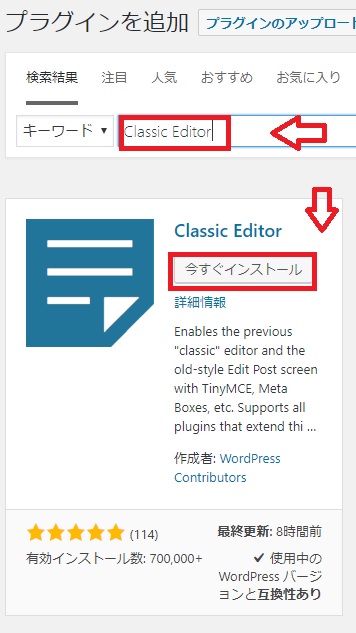
プラグイン「Classic Editor」
完全に以前のエディタにすることも可能です。
プラグイン「Classic Editor」をインストール、有効化することで、完全に以前のエディタになります。

※ただし、「 Classic Editor 」プラグインは、2021年までしかサポートされないため、時間の取れるときに新エディタに慣れましょう。
アプデ関連追加記事




まとめ
慣れてくると、機能が増えて便利になった実感が湧くと思うのですが、それまでが少し大変ですね。
アップデート後数時間で、ほとんど翻訳がされた状態になっていますので、少し使いやすくなりました。
以前のエディタもブロックにあるので、急いで投稿したい時は、こちらを使うといいですね。
ちょこちょこ追記いたします。




































コメント
今日は、プログを見させていただきました。
ワードプレスが新バージョンになってから戸惑っています。
文字の大きさの変更が使いにくいのと、文字の色の使用が使いにくいことです。
あんまり好きな色が無いので、色の設定から固定できる方法がありましたらお願いします。
少し慣れてはいますが、前のように文字の装飾は使わなくなっています。
好きな色をワンクリックの方が使いやすいです。